7th - jQuery Filter의 기본필터의 사용
이번 시간에는 jQuery 에서 제공하는 필터에 대해서 알아 보겠습니다. 부제를 붙이자면 "셀렉터와 필터의 만남"이 될꺼 같습니다.
셀렉터에 날개를 달자 ? Filter를 이용한 개체 접근
이번 강좌에서는 jQuery에서 지원하고 있는 여러가지 필터중에 기본이 되는 부분과 jQuery의 DOM 필터 메서드,(filter())를 사용하여 사용자가 원하는 요소를 선택하는 방법에 대해 알아 보도록 하겠습니다.
|
형식(표현식) |
설명 |
|
:animated |
에니메이션이 동작중인 모든 요소와 일치하는 요소를 반환합니다. |
|
:eq(index) |
Index에 해당하는 요소를 반환합니다.(단일요소) |
|
:even |
짝수의 요소를 반환합니다. (0부터 시작) |
|
:odd |
홀수의 요소를 반환합니다. (0부터 시작) |
|
:first |
첫번째 요소를 반환합니다. |
|
:last |
마지막 요소를 반환합니다. |
|
:gt(index) |
Index 보다 높은 Index에 해당되는 요소를 모두 반환합니다. |
|
:lt(index) |
Index 보다 낮은 Index에 해당되는 요소를 모두 반환합니다. |
|
:header |
모든 헤더 요소들을 반환합니다.(h1,h2,h3….) |
|
:not(selector) |
Selector와 일치되는 요소를 제외한 나머지 요소를 반환합니다. |
|
:focus |
현재 포커스가 위치한 요소를 반환합니다. (1.6 이상에서 지원) |
| 표 1. [jQuery 필터의 종류] | |
jQuery의 필터는 말 그대로 거르다, 여과하다의 뜻으로 원하는 요소를 다양한 방식으로 걸러내는 역할을 합니다.
일반적으로 셀렉터와 함께 사용하는 경우가 대부분으로 셀렉터와 함께 써야 하는하는 것 알고 있는 분이 많이 있습니다.
하지만 필터는 단독으로도 사용이 가능하며, 필터와 필터를 연결해서도 사용이 가능합니다.
테이블의 컬럼인 td 항목을 예로 들어 설명을 하자면 다음과 같습니다.
|
$(“td:eq(0)”) |
td 요소중에 첫번째 항목만을 선택합니다. (eq의 index는 0부터 시작입니다.) eq의 index는 0부터 시작을 하며 0 이면 요소중 첫번째, 1이면 두번째 요소가 됩니다. |
|
$(“td:even”) $(“td:odd”) |
td 요소중에 짝/홀수번째 요소를 선택합니다. 짝/홀수의 구분은 eq의 index와 동일하게 구분이 됩니다. |
|
$(“td:first”) $("td:last") |
td 요소중에 첫번째 요소, 마지막 요소를 선택합니다. |
|
$(“td:gt(2)”) $(“td:lt(2)”) |
td 요소중에 2번째 요소 이후의 모든 요소를 선택하거나 2번째 요소 이전의 모든 요소를 선택합니다. |
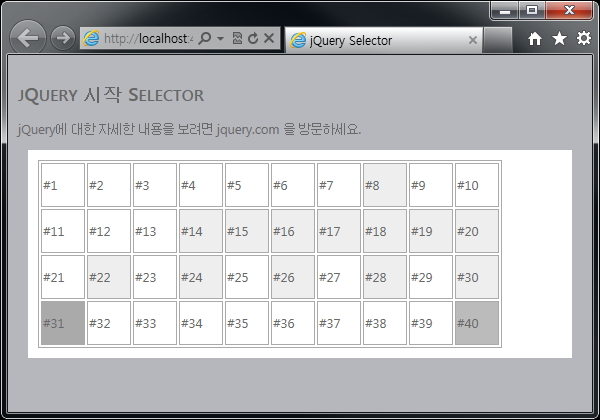
각각의 설명만으로도 각 필터가 어떠한 역할을 하고 있는지 쉽게 이해를 하실 수 있을것입니다. 간단한 예제를 통해 위에 다시 한번 살펴보도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:40px; height:40px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("tr:eq(0) > td:eq(7)").css("background", "#EEE"); $("tr:eq(1) > td:gt(2)").css("background", "#EEE"); $("tr:eq(2) > td:odd").css("background", "#EEE"); $("tr:eq(3) > td:first").css("background", "#AAA"); $("tr:eq(3) > td:last").css("background", "#BBB"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> <td>#26</td><td>#27</td><td>#28</td><td>#29</td><td>#30</td> </tr> <tr> <td>#31</td><td>#32</td><td>#33</td><td>#34</td><td>#35</td> <td>#36</td><td>#37</td><td>#38</td><td>#39</td><td>#40</td> </tr> </table> </div> </body> </html>
[예제 1]

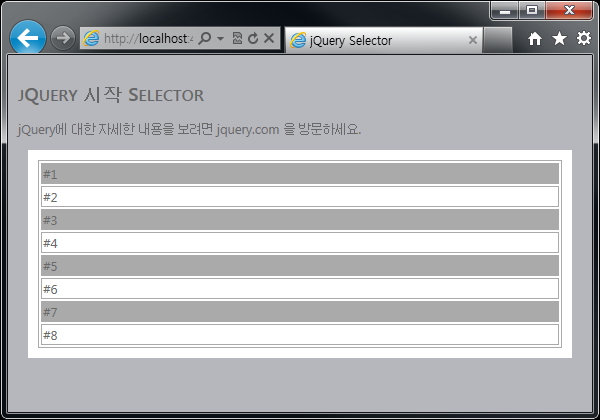
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; width:100% } td { border:1px solid #AAA; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("tr:even").css("background", "#AAA"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td> </tr> <tr> <td>#2</td> </tr> <tr> <td>#3</td> </tr> <tr> <td>#4</td> </tr> <tr> <td>#5</td> </tr> <tr> <td>#6</td> </tr> <tr> <td>#7</td> </tr> <tr> <td>#8</td> </tr> </table> </div> </body> </html>
[예제 2. :even 필터를 이용한 Zebra 스타일 목록 만들기]

[예제 2를 이용한 Zebra 스타일 목록 결과]
$(“td:not(‘.noselect’)”)
td 요소중에 클래스명이 “notSelect”인 항목을 제외한 요소의 집합을 선택합니다.
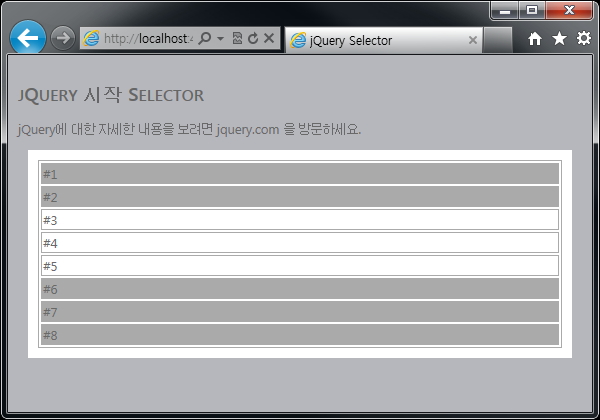
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; width:100% } td { border:1px solid #AAA; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("td:not(.notSelect)").css("background", "#AAA"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td> </tr> <tr> <td>#2</td> </tr> <tr> <td class="notSelect">#3</td> </tr> <tr> <td class="notSelect">#4</td> </tr> <tr> <td class="notSelect">#5</td> </tr> <tr> <td>#6</td> </tr> <tr> <td>#7</td> </tr> <tr> <td>#8</td> </tr> </table> </div> </body> </html>
[예제 3. :not 필터의 사용]

jQuery 1.6 버전에서 새롭게 추가된 필터로 현재 포커스가 위치한 요소를 선택 하며, 유저의 포커스가 위치한 지점의 위치를 표시하거나, 입력하고 있는 폼 요소를 강조하고 싶을 때 사용할 수 있습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/387548
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter) by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 4. jQuery Selector - 속성(Attribute) by 승연아빠님 (0) | 2011.08.08 |