웹 프런티어와 함께하는 jQuery 기초강좌
8th - jQuery Filter의 폼(Form) 필터의 사용
지난 시간에 설명드린 기본 필터의 사용법에 이어 폼(Form) 필터에 대해 알아 보기로 하겠습니다.
폼 필터
폼 필터는 형식(text, checkbox, password, radio, file)을 기반으로 하는 폼 요소를 선택할 때 사용하는 필터로 사용법은 필터와 동일하여, 자세한 설명보다는 아래의 표로 대신 합니다.
|
폼 필터 종류 |
선택 폼 |
|
:button |
<input type=”butto” /> |
|
:checkbox |
<input type=”checkbox” /> |
|
:checked |
<input type=”checkbox” checked=”checked” /> |
|
:disabled |
<input type=”text” disabled=”disabled” /> |
|
:enabled |
<input type=”text” enabled=”enabled” /> |
|
:file |
<input type=”file” /> |
|
:focus |
(1.6 이상에서 지원) |
|
:image |
<input type=”image” /> |
|
:input |
<input> 모든 input 요소 |
|
:password |
<input type=”password” /> |
|
:radio |
<input type=”radio” /> |
|
:reset |
<input type=”reset” /> |
|
:selected |
<select><option selected="selected"></option></select> |
|
:submit |
<input type=”submit” /> |
|
:text |
<input type=”text” /> |
|
:hidden |
<input type=”hidden” /> |
| 표 1. [jQuery 폼 필터의 종류] | |
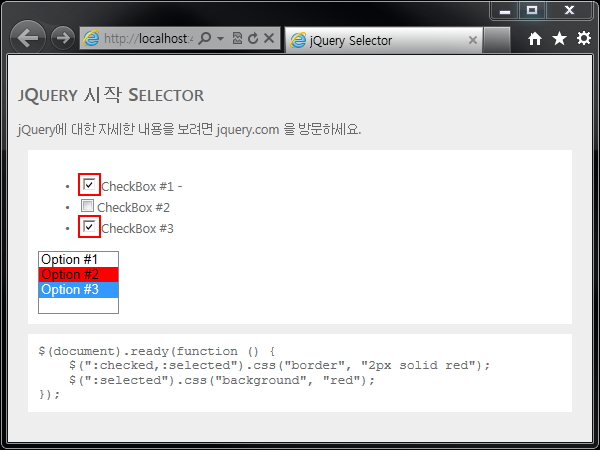
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $(":checked,:selected").css("border", "2px solid red"); $(":selected").css("background", "red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li><input type="checkbox" checked="checked" />CheckBox #1 - </li> <li><input type="checkbox" />CheckBox #2</li> <li><input type="checkbox" checked="checked" />CheckBox #3</li> </ul> <select multiple="multiple"> <option>Option #1</option> <option selected="selected">Option #2</option> <option>Option #3</option> </select> </div> </body> </html>
[예제 1. 폼필터의 사용예제]

사용이 가능하거나, 사용이 불가능한 요소를 선택하여 해당 요소의 집합을 반환합니다.
<input type="text" disabled="disabled" />의 경우 :disabled로, 일반적인 모습일 경우 :enabled로 관련 요소의 집합을 선택 할 수 있습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/387561
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 10. jQuery Traverse - Filtering by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) by 승연아빠님 (0) | 2011.08.08 |