|
형식(셀렉터) |
셀렉터 표현식 |
|
Child Selector |
$(“parent > child”) |
|
Descendant Selector |
$(“ancestor descendant”) |
|
Next Adjacent Selector |
$(“prev + next”) |
|
Next Siblings Selector |
$(“prev ~ siblings”) |
| 표 1. [jQuery 계층(Hierarchy) 셀렉터의 종류] | |
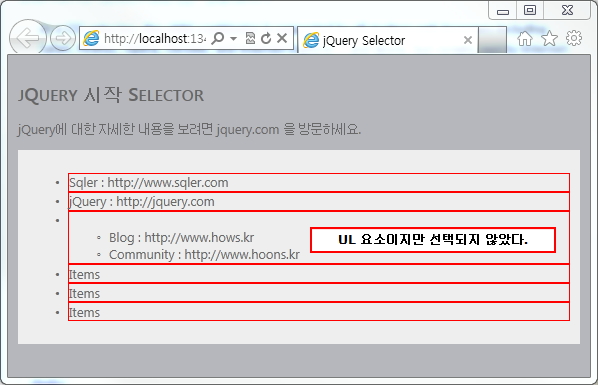
Child Selector : $(“Parent > Child”)
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background-color:#EEEEEE; padding:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("ul.siteUrl > li").css("border", "1px solid #ff0000"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul class="siteUrl"> <li>Sqler : http://www.sqler.com</li> <li>jQuery : http://jquery.com</li> <li> <ul> <li>Blog : http://www.hows.kr</li> <li>Community : http://www.hoons.kr</li> </ul> </li> <li>Items</li> <li>Items</li> <li>Items</li> </ul> </div> </body> </html>

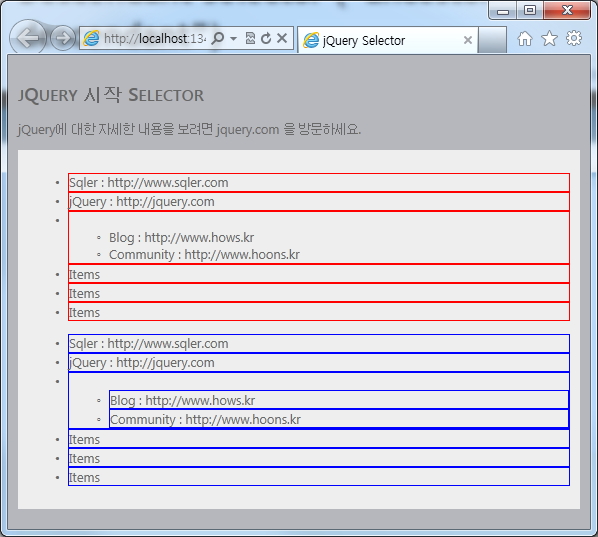
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style>div { background-color:#EEEEEE; padding:10px; }</style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#siteUrl1 > li").css("border", "1px solid #ff0000"); $("#siteUrl2 li").css("border", "1px solid blue"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul id="siteUrl1"> <li>Sqler : http://www.sqler.com</li> <li>jQuery : http://jquery.com</li> <li> <ul> <li>Blog : http://www.hows.kr</li> <li>Community : http://www.hoons.kr</li> </ul> </li> <li>Items</li> <li>Items</li> <li>Items</li> </ul> <ul id="siteUrl2"> <li>Sqler : http://www.sqler.com</li> <li>jQuery : http://jquery.com</li> <li> <ul> <li>Blog : http://www.hows.kr</li> <li>Community : http://www.hoons.kr</li> </ul> </li> <li>Items</li> <li>Items</li> <li>Items</li> </ul> </div> </body> </html>

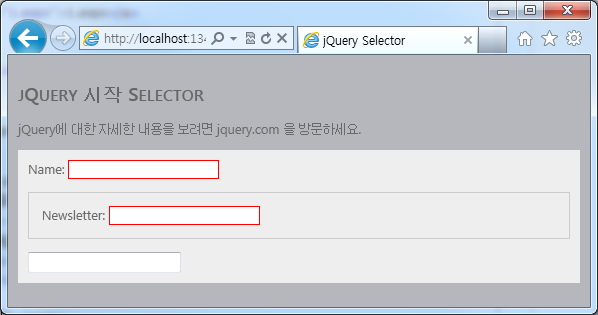
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background-color:#EEEEEE; padding:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("label + input").css("border", "1px solid #ff0000"); }); </script> </head> <body> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" /> </div> </body> </html>

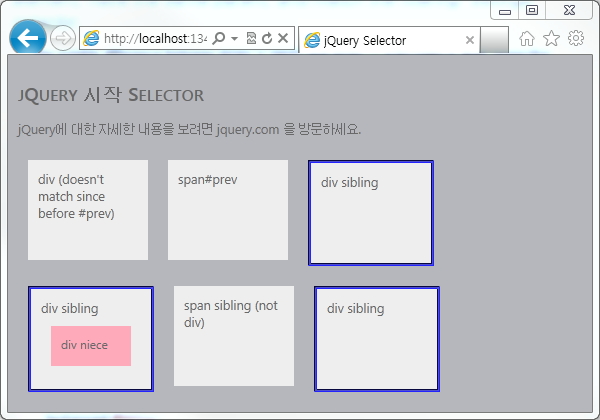
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,span { width:100px; height:80px; float:left; padding:10px; margin:10px; background-color:#EEEEEE; } div#small { width:60px; height:20px; font-size:12px; background:#fab; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#prev ~ div").css("border", "3px groove blue"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p id="content">jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div>div (doesn't match since before #prev)</div> <span id="prev">span#prev</span> <div>div sibling</div> <div>div sibling <div id="small">div niece</div> </div> <span>span sibling (not div)</span> <div>div sibling</div> </body> </html>

jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/387425
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter) by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 4. jQuery Selector - 속성(Attribute) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2) by 승연아빠님 (0) | 2011.08.08 |