웹 프런티어와 함께하는 jQuery 기초강좌
5th - DOM 계층(Hierarchy)을 이용한 요소 접근
- 첫 번째 이야기 DOM의 이해
이번시간에는 jQuery에서 제공하는 HTML DOM의 계층을 이용한 요소의 접근에 대해 알아 보도록 하겠습니다.... 만...
우선 본론으로 들어가기 전에 HTML DOM에 대한 이야기를 먼저 하려고 합니다.
HTML DOM에 대해 정확하게 아시는 것도 중요 하지만, 기초를 다지기 위한 강좌이니 다음 강좌에서 꼭 알아야 하는 내용을 간단하게 정리해 보았습니다.
DOM이란 ?
HTML 트리 구조를 통해 클라이언트 영역에서 재조합 기능을 제공하여 사용자와 상호 작용을 하는 구조적인 모델로 HTML 트리 구조 내에서 개별 객체에 접근이 제공되는 방법을 말합니다.
HTML은 트리 구조로 이루어져 있어 자신의 부모, 조상, 자식, 후손에 대해 쉽게 접근이 가능합니다.
HTML DOM의 구조
<html> <head> <title>DOM Tree</title> </head> <body> <div>Hello jQuery</div> <p>안녕하세요!<em>승연아빠</em>입니다.</p> </body> </html>
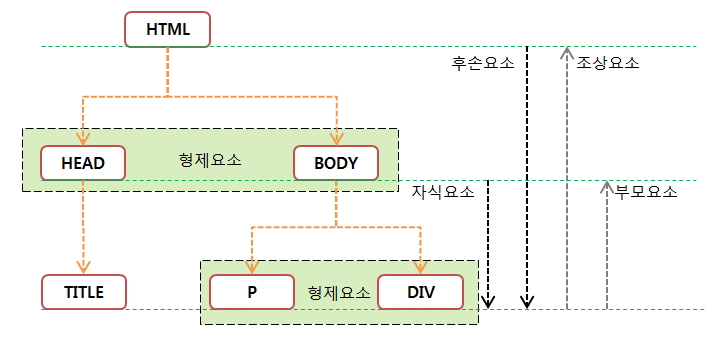
위와 같은 코드를 트리 형태로 표현 하자면 다음과 같습니다.
그림에서 중요하게 보실 부분은 "자신의 부모, 조상, 자식, 후손, 형제"에 대한 부분입니다.

HTML DOM은 그림 1과 같은 관계를 형성하고 있습니다.
HEAD, BODY는 HTML의 자식 요소이면서 서로 HTML 부모에 묶여있는 형제 요소이며, HEAD는 TITLE의 부모요소가 BODY는 P, DIV의 부모요소가 됩니다. 또한 BODY를 부모로 두고 있는 P, DIV는 형제요소이면서 HTML의 후손 요소가 되며, 반대로 HTML은 P, DIV, TITLE에 대해 조상 요소가 됩니다.
각각 요소에 대한 상하관계와 평행관계를 정확히 이해를 하셔야 다음에 진행될 강좌를 이해 할 수 있습니다.
(디자이너의 피가 흐른다고 생각하고 최대한 열심히 그렸습니다.)
마치 가족의 족보를 옮겨 놓았다고 생각하면 이해가 쉽습니다.
DOM에 대한 설명은 여기서 간단히 마치며, 다음 강좌에서는 jQuery에서 지원하는 DOM 계층에 접근하는 방법에 대해 자세히 알아 보도록 하겠습니다.
쉬어가는 페이지.....
웹 페이지의 DOM 구조를 이용해 그림을 그려주는 사이트입니다.

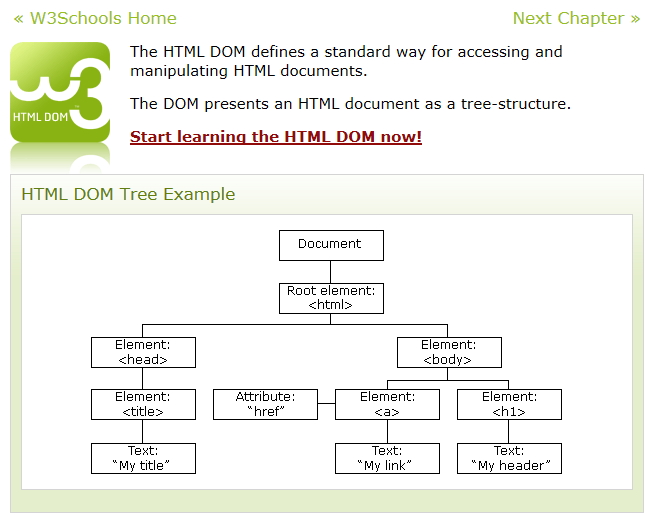
HTML DOM Tutorial
HTML DOM에 대해 자세히 알고 싶으시다면 이곳을 방문하세요.

jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/386192
관련읽을거리
DOM(Document Object Model)
감사합니다.
승연아빠(io2tree@live.com)
HoonsNET ASP.NET Sysop
ASP.NET MVP
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter) by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 4. jQuery Selector - 속성(Attribute) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1) by 승연아빠님 (0) | 2011.08.08 |