2nd - jQuery를 이용한 HTML DOM 접근(기본 셀렉터 첫 번째 이야기)
원하는 개체를 쉽고 편하게 선택하자 - 셀렉터
이번 시간에는 jQuery의 가장 강력한 기능인 HTML DOM을 탐색하는 기능에 대해 알아 보도록 하겠습니다.
jQuery의 DOM 탐색은 CSS SELECTER를 사용하고 있어, CSS에 사용한 표현식을 알고 있다면 보다 쉽게 셀렉터를 이해 할 수 있습니다.
jQuery에서는 원하는 HTML의 DOM 요소를 찾기 위해 $(Selector), jQuery(Selector)와 같은 표현식을 사용합니다.
$는 jQuery의 축약어로 같은 역할을 하며, 다음과 같은 형태로 사용하여 원하는 DOM 요소를 선택 할 수 있습니다.
셀렉터의 종류 | 셀렉터 표현 방법 |
All Selector | $("*") |
ID Selector | $("#id") |
Element Selector | $("elementName") |
Class Selector | $(".className") |
Multiple Selector | $("selector1, selector2, selector3, selectorN") |
$(Selector), jQuery(Selector)를 사용하여 선택한 DOM의 요소는 “document.getElementByID”를 이용한 것과는 다르게 해당 객체를 jQuery 객체로 랩핑해서 반환해 주기 때문에 jQuery에서 지원하는 기능을 쉽게 적용 할 수 있다는 장점이 있습니다.
All Selector : $(“*”)
HTML DOM을 탐색하여 모든 요소를 배열형식의 jQuery 개체로 반환합니다.

<script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { //HTML 문서내의 모든 엘리먼트를 찾아 붉은 선으로 표시합니다. $("*").css("border", "1px solid #ff0000"); }); </script>
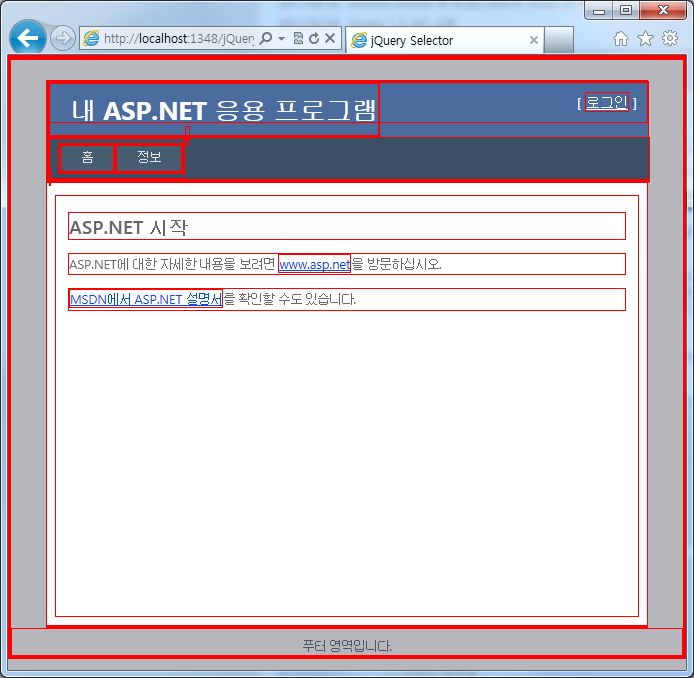
jQuery를 페이지에 참조 시키고 $(document).ready() 함수를 통해 모든 객체를 선택한 후 선택된 jQuery 객체를 눈에 잘 보이게 붉은색의 1픽셀 테두리를 설정 하도록 해 보겠습니다.
$(document).ready() 또는 $(function() {})는 페이지의 HTML DOM이 모두 로드가 되면 실행이 되는 함수로 자바스크립트의 onload 메서드의 확장된 역할을 하고 있습니다. jQuery를 사용하실 경우 onload 이벤트의 사용보다 $(document).ready() 또는 $(function() {})를 사용하시길 적극 추천 드리며 관련 내용에 대해서는 마지막 부분에 다시 한번 정리를 하도록 하겠습니다.

화면 2와 같이 jQuery를 통해 선택된 모든 요소에 붉은색 테두리가 설정된 것을 확인 할 수 있습니다. 이러한 기능이 가능한 것은 일반적인 DOM 개체가 아닌 jQuery 개체로 반환이 되었기 때문입니다.
ID Selector : $(“#ID”)
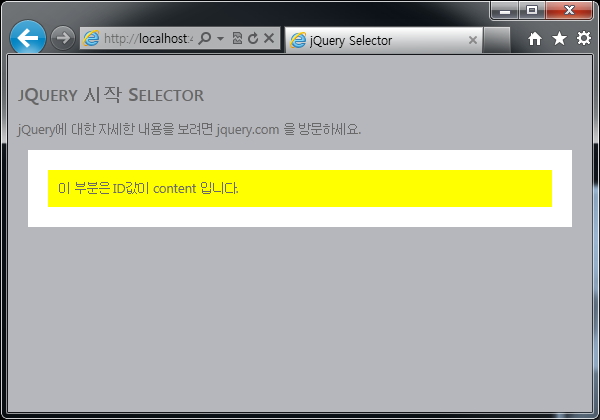
문서 안에 있는 여러 엘리먼트중 ID값이 동일한 엘리먼트를 찾아 반환합니다.
동일한 값(동일ID)의 엘리먼트가 여러 개일 경우에는 최상위에 있는 엘리먼트를 선택 반환하며, 한 문서(HTML)에는 한 ID만 존재하는 것이 원칙으로 동일한 값을 통해 접근을 하고 싶을 경우에는 class 또는 attribute의 동일한 값을 설정 하여 사용하길 권장합니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { //ID가 Content인 요소를 찾아 배경을 "yellow"로 변경합니다. $("#content").css("background", "yellow"); }); </script> </head> <body> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <div id="content"> 이 부분은 ID값이 content 입니다. </div> </div> </body> </html>

Element Selector : $(“element”)
자바스크립트의 getElementByTagName(“tagName”)과 비슷한 역할을 하며 DOM 개체를 구성하는 태그와 동일한 개체를 찾아 다수의 jQuery 개체를 반환합니다.
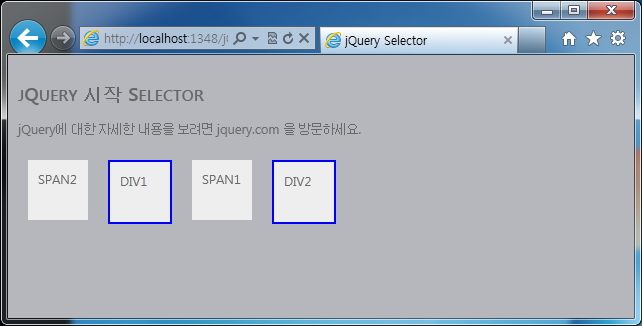
아래의 소스는 jQuery를 통해 선택된 “DIV” 개체의 테두리는 파란색으로 변경합니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,span { width:40px; height:40px; float:left; padding:10px; margin:10px; background-color:#EEEEEE; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { //div 개체를 찾아 테두리를 "blue"로 변경합니다. $("div").css("border", "2px solid blue"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <span>SPAN2</span> <div>DIV1</div> <span>SPAN1</span> <div>DIV2</div> </body> </html>

이번 시간에는 jQuery 가장 기본이 되는 셀렉터의 기능중 가장 많이 사용하는 id, elemnt를 이용한 방법에 대해 알아 보았습니다.
다음 시간에는 요소의 클래스(class)와 id, element, class를 조합하여 개체에 접근 하는 방법에 대해 알아 보기로 하겠습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/382391
참조자료 및 참조링크
jQuery basic css selector
http://api.jquery.com/category/selectors/basic-css-selectors/
감사합니다.
승연아빠(io2tree@live.com)
HoonsNET ASP.NET Sysop
ASP.NET MVP
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2) by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 4. jQuery Selector - 속성(Attribute) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해 by 승연아빠님 (0) | 2011.08.08 |