웹 프런티어와 함께하는 jQuery 기초강좌
4th 이야기 - 셀렉터 Attribute를 활용한 요소 선택
개체의 속성값을 통해 요소를 선택하자 - Attribute Selector
각각의 요소는 속성(attribute)을 가질 수 있습니다. 각 요소의 속성은 미리 정해진 이름이거나, 사용자의 필요에 의해서 만들어질 수 있으며 jQuery의 CSS 셀렉터와 필터의 조합으로 통해 관련된 요소에 접근 할 수 있습니다.
다음은 jQuery에서 지원하고 있는 속성관련 셀렉터 입니다. (더 많은 종류의 속성관련 셀렉터를 지원하고 있으니 자세한 내용은 jQuery.com에서 확인을 하시기 바랍니다.)
|
형식(셀렉터) |
설명 |
|
$(Selector[attr]) |
attr 속성(attribute)값을 가지는 Selector 요소와 일치 |
|
$(Selector[attr=”value”]) |
attr 속성의 값이 value와 동일한 값인 Selector 요소와 일치 |
|
$(Selector[attr!=”value”]) |
attr 속성의 값이 value와 같지 않은 값인 Selector 요소와 일치 |
|
$(Selector[attr^=”value”]) |
attr 속성의 값이 value 값으로 시작하는 Selector 요소와 일치 |
|
$(Selector[attr$=”value”]) |
attr 속성의 값이 value 값으로 끝나는 Selector 요소와 일치 |
| $(Selector[attr*=”value”]) | attr 속성의 값이 value 값을 포함하는 Selector 요소와 일치 |
| $(Selector[attr~=”value”]) | attr 속성의 값이 공백과 함께 value 값을 포함하는 Selector 요소와 일치 |
Has Attribute Selector : $(Selector[attr])
attr이라는 속성(Attribute)값을 가지는 셀렉터의 요소와 일치하는 요소를 반환합니다.
input, checkbox, src, href등 “<”, “>” 사이에 정의된(사용자가 임의로 정의한 값 포함) 값에 대해 일치하는 항목이 존재 한다면 해당 요소를 반환합니다.
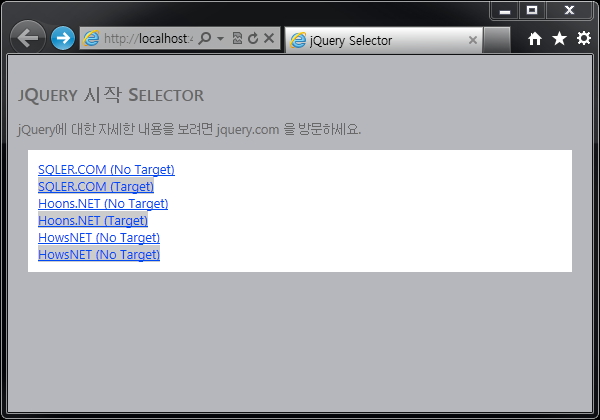
다음은 “a” 태그의 속성 “target”이 존재하는 요소를 선택하는 예제입니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("div > a[target]").css("background", "#CCC"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <a href="http://www.slqer.com">SQLER.COM (No Target)</a><br /> <a href="http://www.slqer.com" target="_blank">SQLER.COM (Target)</a><br /> <a href="http://www.hoons.kr">Hoons.NET (No Target)</a><br /> <a href="http://www.hoons.kr" target="_blank">Hoons.NET (Target)</a><br /> <a href="http://www.hows.kr">HowsNET (No Target)</a><br /> <a href="http://www.hows.kr" target="_blank">HowsNET (No Target)</a><br /> </div> </body> </html>

Attribute Equals Selector : $(Selector[attr=”value”])
셀렉터의 요소중 attr 과 value의 값이 동일한 요소를 찾아 반환합니다.
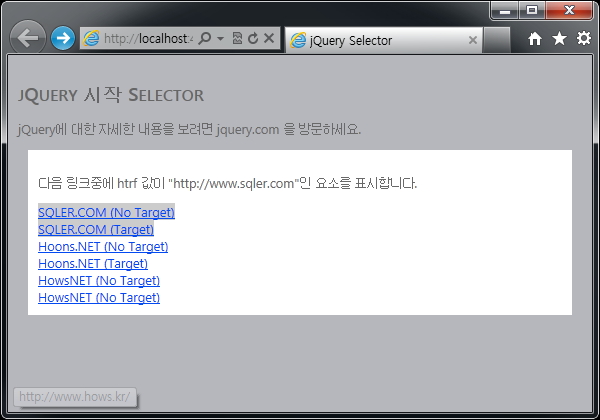
다음 예제는 HTML 문서에 존재하는 링크중에 http://www.sqler.com인 요소를 찾아 표시 합니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("div > a[href='http://www.sqler.com']").css("background", "#CCC"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <p> 다음 링크중에 href 값이 "http://www.sqler.com"인 요소를 표시합니다. </p> <a href="http://www.sqler.com">SQLER.COM (No Target)</a><br /> <a href="http://www.sqler.com" target="_blank">SQLER.COM (Target)</a><br /> <a href="http://www.hoons.kr">Hoons.NET (No Target)</a><br /> <a href="http://www.hoons.kr" target="_blank">Hoons.NET (Target)</a><br /> <a href="http://www.hows.kr">HowsNET (No Target)</a><br /> <a href="http://www.hows.kr" target="_blank">HowsNET (No Target)</a><br /> </div> </body> </html>

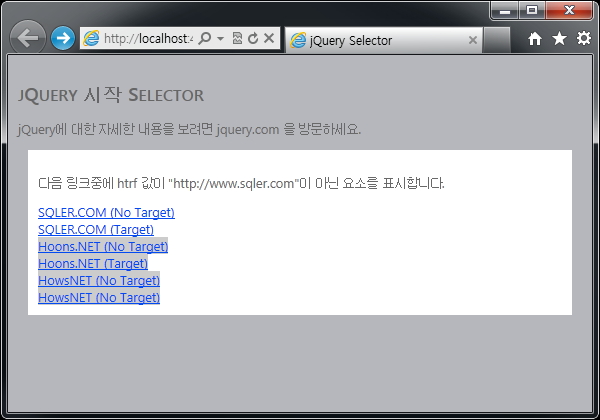
Attribute Not Equals Selector : $(Selector[attr!=”value”])
바로 앞에서 설명한 셀렉터와는 반대로 이번 셀렉터는 요소중 attr의 값이 value가 아닌 요소를 찾아 반환합니다. 앞의 예제를 활용하여 간단히 알아 보도록 하겠습니다.
앞에서 설명한 예제 코드에서 다음 부분만 변경을 해 보겠습니다.
<script type="text/javascript"> $(document).ready(function () { $("div > a[href='http://www.sqler.com']").css("background", "#DDD"); }); </script> [변경전] <script type="text/javascript"> $(document).ready(function () { $("div > a[href!='http://www.sqler.com']").css("background", "#CCC"); }); </script> [변경후]

Attribute Starts With Selector : $(Selector[attr^=”value”])
지정된 속성의 값으로 시작되는 요소와 일치하는 요소를 찾아 반환합니다.
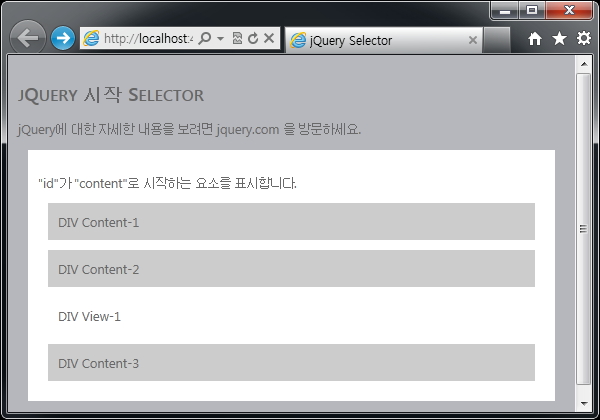
일정한 패턴으로 정의된 속성이 있을경우 해당 셀렉터를 사용하면 매우 유용합니다. 다음 예제를 통해 간단히 알아 보도록 하겠습니다.
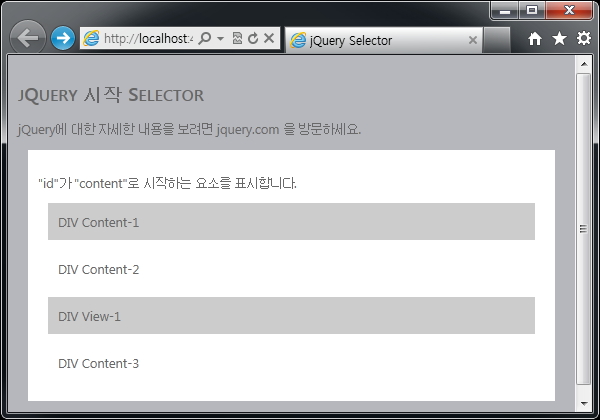
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("div[id^='content-']").css("background", "#CCC"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <p> "id"가 "content"로 시작하는 요소를 표시합니다. </p> <div id="content-1">DIV Content-1</div> <div id="content-2">DIV Content-2</div> <div id="view-1">DIV View-1</div> <div id="content-3">DIV Content-3</div> </div> </body> </html>

Attribute Ends With Selector : $(Selector[attr$=”value”])
지정된 속성의 값으로 끝나는 요소와 일치하는 요소를 찾아 반환합니다.
앞에서 설명한 예제 코드에서 다음 부분만 변경을 해 보겠습니다.
$("div[id$='1']").css("background", "#CCC");

Attribute Contains Selector : $(Selector[attr*=”value”])
지정된 속성의 값이 포함된 요소와 일치하는 요소를 찾아 반환합니다.
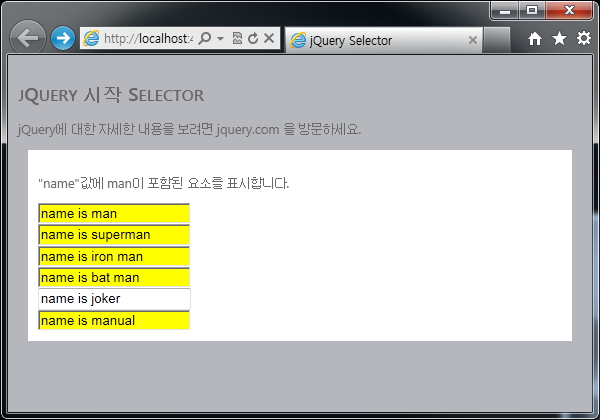
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("input[name*='man']").css("background", "yellow"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <p>"name"값에 man이 포함된 요소를 표시합니다.</p> <input name="man" value="name is man" /><br /> <input name="superman" value="name is superman" /><br /> <input name="iron man" value="name is iron man" /><br /> <input name="bat man" value="name is bat man" /><br /> <input name="joker" value="name is joker"/><br /> <input name="manual" value="name is manual"/><br /> </div> </body> </html>

Name 값의 문자열에 “man”과 일치하는 항목이 있으면 무조건 해당 요소를 선택하며, 마지막 항목 “manual”도(man이 포함된 문자열도 일치하는 항목으로 선택) 함께 선택된 모습을 확인 할 수 있습니다.
Attribute Contains Word Selector : $(Selector[attr~=”value”])
지정된 속성의 값이 공백과 함께 일치하는 요소를 찾아 반환합니다.
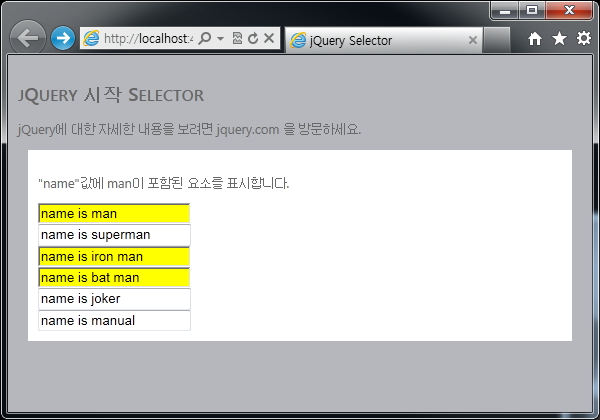
$(input[name*=”man”])의 경우 “man, superman, iron man, manual”… 에 대한 모든 항목에 대해 일치하지만 $(input[name~=”man”])의 경우 “man”과 정확히 일치하는 요소만 반환합니다. 앞의 셀렉터는 문자에 대해서 일치하는 항목을 찾았다면, 두번째의 경우는 단어의 단위로 일치하는 요소를 찾아 반환을 합니다.
앞에서 설명한 예제 코드에서 $(input[name*=”man”]) 부분을 $(input[name~=”man”])로 변경 후의 결과를 보면 다음과 같습니다.

앞의 결과와는 전혀 다르게 요소가 선택된 결과를 보이며, “man”이란 단어 단위로 정확하게 일치하는 요소에 대해서만 선택된 모습을 확인 할 수 있습니다. 성값을 이용한 요소의 선택은 기본 셀렉터를 이용하는 것 보다는 느리나, 보다 정확하게 원하는 요소에 접근 할 수 있다는 장점이 있습니다.
속성값을 이용하여 요소를 선택하기 앞서 클래스나 DOM을 이용한 요소의 선택 방법이 있다면 해당 방법을 사용 하길 권해드립니다.
다음 강좌에서는 HTML DOM의 구조를 셀렉터를 통해 접근하는 방법에 대해 알아 보기로 하겠습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/384932
참조자료 및 참조링크
jQuery basic css selector
http://api.jquery.com/category/selectors/basic-css-selectors/
승연아빠(io2tree@live.com)
HoonsNET ASP.NET Sysop
ASP.NET MVP
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2) by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해 by 승연아빠님 (0) | 2011.08.08 |