웹 프런티어와 함께하는 jQuery 기초강좌
9th - jQuery Filter의 자식(Child) 필터의 사용
지난 시간에 설명드린 필터의 사용법에 이어 자식(?Child) 필터에 대해 알아 보기로 하겠습니다.
자식(Child)에 대한 내용을 모르고 계신다면 이전에 설명드린 HTML DOM에 대한 강좌를 한번 확인 하시기 바랍니다.
자식필터<Child Filter>
아래 목록을 통해 나열된 내용을 보면 이번강의 초반에 나왔던 필터와 비슷하게 보이실 겁니다. 사용하는 구문도 많은 부분이 비슷하지만 결과는 정말 다릅니다. 우선 자식필터(Child Fiter)에 대해 간단히 정리하고 앞서 말한 결과의 차이에 대해 알아 보기로 하겠습니다.
|
필터 종류 및 형식 |
필터 설명 |
|
:first-child |
자식 요소 중 첫번째에 해당하는 요소를 모두 반환합니다. |
|
:last-child |
자식 요소 중 마지막에 해당하는 요소를 모두 반환합니다. |
|
:nth-child(index/odd/even/equation) |
자식 요소 중 지정된 값에 해당하는 요소를 모두 반환합니다. |
|
:only-child |
자신이 부모 요소와 유일한 자식인 모든 요소를 반환합니다. |
| 표 1. [jQuery 자식(Child)필터의 종류] | |
앞서 다룬 기본 필터와 유사한 모습을 하고 있어 많은 분들이 비슷한 동작을 하지 않을까 하고 생각 하시는 경우가 많으나, 기본 필터와는 많은 부분에서 차이가 존재합니다. 기본필터의 :first, :last의 경우 해당되는 단일 요소만 선택하지만 자식필터(Child Filter)의 경우 단일요소가 아닌 집합을 선택 하게 됩니다.
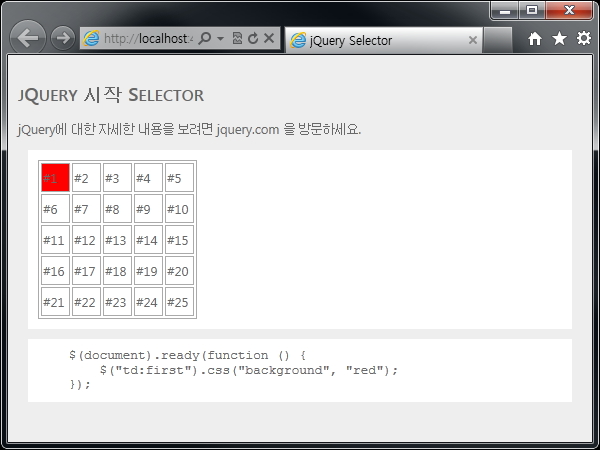
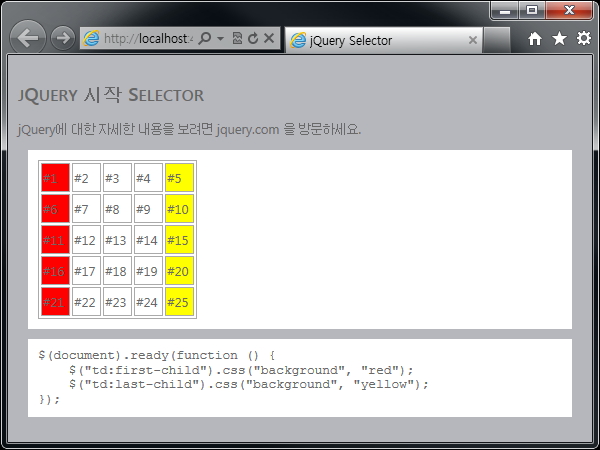
테이블의 “td” 요소를 기준으로 두개의 차이점을 비교해 보았습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { //Script Here }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> </tr> <tr> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> </tr> </table> </div> </body> </html>
<script type="text/javascript"> $(document).ready(function () { $("td:first").css("background", "red"); }); </script>

<script type="text/javascript"> $(document).ready(function () { $("td:first-child").css("background", "red"); $("td:last-child").css("background", "yellow"); }); </script>

예를 들면 다음과 같은 형태를 가지고 있습니다.
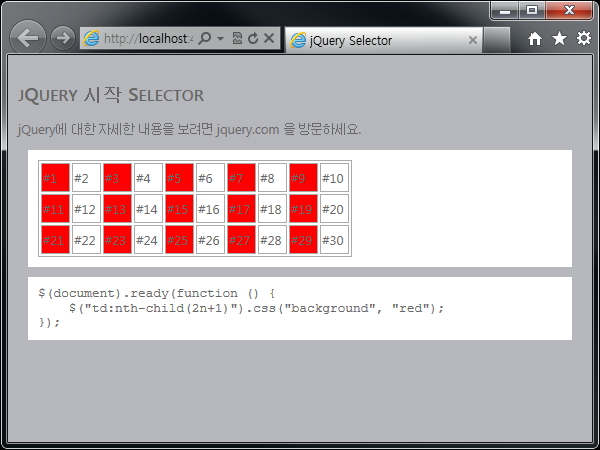
$(“td:nth-child(0)”), $(“td:nth-child(even)”), $(“td:nth-child(2n+1)”) 앞에 두가지 경우에 대해서는 앞에서 설명한 내용만으로 충분히 이해가 되실꺼라 생각하며 마지막 수식을 이용한 자식필터에 대해 간단히 설명을 하도록 하겠습니다.
$(“td:nth-child(2n+1)”)을 풀어보면 2의배수(2n)에 1을 더한 값에 해당하는 위치에 있는 요소를 선택을 하게 됩니다. 여기서 가장 중요한 부분은 n은 1이 아닌 0부터 시작을 한다는 것입니다. 1이 아닌 0부터 시작을 하므로 수식을 풀면 “1, 3, 5, 7, 9, 11…”의 형식이 됩니다. 다음 예제를 통해 정말 위에 풀이한 값이 맞는지 확인을 해 보도록 하겠습니다.

지금까지 jQuery에서 제공하고 있는 필터에 대해 알아 보았습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/387584
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 10. jQuery Traverse - Filtering by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter) by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2) by 승연아빠님 (0) | 2011.08.08 |