
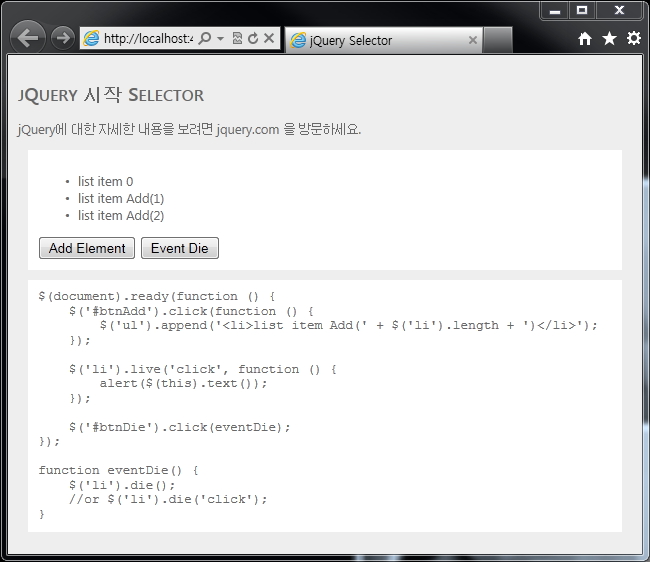
“Add Element”를 통해 요소를 동적으로 추가하고 해당 요소를 클릭시에 이전과 동일하게 동작을 하나 “Event Die” 버튼을 클릭하시면 더 이상 경고 창이 뜨지 않는 것을 확인 할 수 있습니다.
$(‘li’).die() 의 경우는 요소 “<li>”과 연결된 모든 이벤트를 삭제를 하며, $(‘li’).die(‘click’);이라고 지정할 경우에는 “<li>”요소와 연결된 ‘click’ 이벤트만을 삭제 합니다. 너무나 간단하게 이벤트를 추가하고, 삭제할 수 있다니 그것도 동적으로 생성되는 요소에 정말 완소 아이템 아니 메서드가 아닌가 싶습니다.
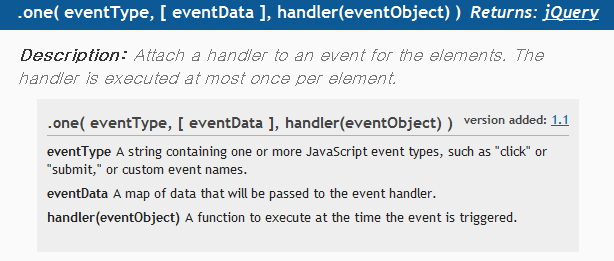
바로 이어서 마지막으로 설명드릴 메서드는 더욱더 뽠따스틱한 기능을 하는 .one() 입니다.
이름에서 뭔가 느껴지지 않으시나요 ? (jQuery를 사용하다 보면 정말 메서드 이름만으로 대략의 기능을 알아 차릴 수 있습니다.)

.bind() 메서드와 동일한 방식으로 이벤트를 추가합니다. 하지만 .one() 메서드를 통해 추가된 이벤트는 딱 한번만 실행이 되고 사라지게 됩니다. 정말 이런 것이 jQuery에서 제공하는 메서드의 호출만으로 적용 할 수 있다니~ 정말 세상 좋아졌습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $('li').one('click', function () { alert($(this).text()); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> </div> </body> </html>
바로 앞에 진행한 예제와 기본 동작은 동일합니다. “<li>” 요소를 클릭하면 해당 내용을 경고 창을 통해서 보여줍니다. 설명을 드린 내용과 동일하게 동작을 하는지 확인을 해 보도록 하겠습니다.

역시 이미지로는 동작하는 모습을 보여드리기가 힘드네요…. 정말로 설명한 데로 동작을 하니 꼭 소스를 실행해 보시기 바랍니다. (뻥치는거 절대 아닙니다. 그래도 의심이 가신다면 혹은 예제 실행이 귀찮으시다면 http://api.jquery.com/one/ 를 확인을 부탁 드립니다.)
이번 시간에는 jQuery에서 제공하는 초~ 고급 이벤트 처리에 대해서 알아 보았습니다.
동적인 웹 페이지 구성에는 정말 감초 또는 가뭄에 내리는 단비와 같은 역할을 하는 녀석들이니 사용법을 익혀 두시면 정말 큰 도움이 될 거라고 강력하게 외치며 강좌를 마치도록 하겠습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM [출처] SQLER.COM http://www.sqler.com/394534
감사합니다.
승연아빠(io2tree@live.com)
HoonsNET ASP.NET Sysop
ASP.NET MVP
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery] radio , select 에서 value 값 가져오기 (0) | 2011.08.29 |
|---|---|
| [jQuery강좌] 20. jQuery Performance by 승연아빠님 (0) | 2011.08.09 |
| [jQuery강좌] 18. jQuery Event - bind() 메서드 by 승연아빠님 (0) | 2011.08.09 |
| [jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드 by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여 by 승연아빠님 (0) | 2011.08.08 |