웹 프런티어와 함께하는 jQuery 기초강좌
15th - jQuery Attribute(속성 관련 메서드 알아보기)
HTML 문서의 속성 제어하기
이번 시간에는 jQuery를 이용하여, 개체 속성을 제어하는 방법에 대해 알아 보도록 하겠습니다.
HTML 요소에서 이름을 제외한 나머지 요소는 모두 속성이 될 수 있습니다.
즉 <img src="”img/new.gif” alt=”새글” /> 이라는 요소가 있다면 src, alt는 모두 요소가 되며, 정의되지 않은 값을 사용자 임의로 넣어 사용 가능합니다. (사용자 정의 속성은 특별한 오류를 나타내지는 않으나, 간혹 브라우저 특성으로 인해 발생되는 오류가 있으니, 꼭 필요한 곳에만 사용을 하시기 바랍니다.)
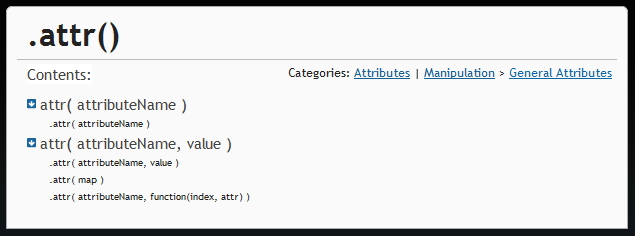
.attr()

어디서 많이 본 형태 아닌가요? 맞습니다. 스타일 관련 강좌에서 나왔던 css() 메서드와 이름만 다르지 똑같이 생겼습니다.
동작하는 모습도 클래스에서 속성으로만 변경되었지 동일합니다.
요소의 속성값을 가져오기 위해서는 .attr(attributeName)을 사용하며, 속성값을 설정하기 위해서는 .attr(attributeName, value)를 사용하면 됩니다. 다시 한번 밥 아저씨의 명언이 생각 납니다.
<img src=”img/new.gif” alt=”새글” /> var imgSrc = $(“img”).attr(“src”); //img 요소의 src 속성을 가져옵니다. $(“img”).attr(“src”, “img/old.gif”); //img 요소의 src 속성을 “img/old.gif”로 변경합니다.
속성값을 성정 할 경우 해당 속성이 존재하면 기존 속성에 덮어쓰기를 하며, 속성이 존재 하지 않을 경우에는 새로운 속성을 할당 하게 됩니다.
Callback 메서드를 통한 속성값 제어는 이미 css() 메서드에서 자세히 설명 했던 부분이므로 넘어 가도록 하겠습니다.
일반적인 자바스크립트를 통해서도 속성에 접근이 가능합니다만, 브라우저마다 지원하는 방식이 다르기 때문에 속성값을 사용할 경우에는 jQuery의 attr() 메서드를 사용하시는 것이 정신 건강에 매우 좋습니다.
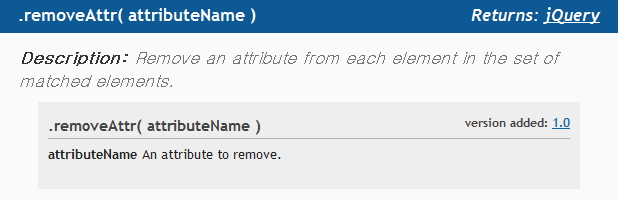
.removeAttr()

attr() 메서드를 통해 속성값을 추가 했으니, 이제 삭제를 시키는 방법에 대해 알아 보도록 하겠습니다.
attr(“attributeName”, ””); 와 같은 방법으로 해당 속성값을 삭제(?) 할 수도 있습니다만, FireBug와 같은 툴을 사용해 확인을 해 보면 값만 빈 값으로 변경이 된걸 확인 할 수 있습니다. (당연하다고요 ? 죄송합니다… 혹시나 해서….)
removeAttr() 메서드를 사용시 해당 속성에 대한 이름과 값이 모두 제거되며, 역시나, 자바스크립를 통한 속성값 삭제 보다는 해당 메서드를 사용하길 추천 드립니다.
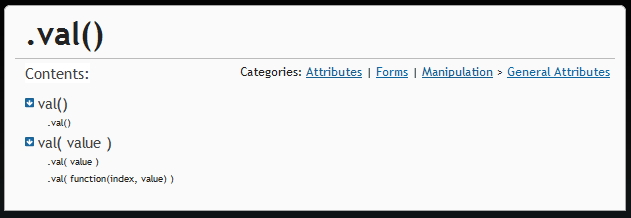
.val()

선택된 요소의 값을 가져옵니다. jQuery 에서 셀렉터 다음으로 가장 많이 사용되는 메서드가 아닌가 싶습니다.
Input, select 등의 요소에서 value에 해당하는 값을 가져오거나 설정하며, 자바스크립트의 document.getElementById(“txtName”).value; 와 동일한 역할을 합니다.
<input type=”text” name=”txtName” id=”txtName” /> var name = $(“#txtName”).val(); //입력된 값 가져오기 $(“#txtName”).val(“val를 이용한 새로운 값 입력”); //값 입력하기
Callback 함수의 경우 역시 앞서 설명한 부분과 동작이 완전 동일하여, 자세한 설명을 생략합니다.
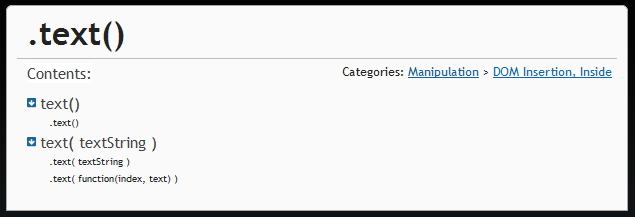
.text() / .html()
선택된 개체의 text 또는 html을 가져오거나 사용자가 지정하는 값으로 설정하는 역할을 하는 메서드 입니다.


두 개의 메서드 역시 앞서 설명 드린 부분과 사용방법이 크게 다르지 않습니다. 파라미터 인자의 유무에 따라 값을 설정 하거나, 해당 값을 가져오거나.....
사용 방법에 대해 설명 보다는 text 와 html에 대한 차이점에 대한 예제를 끝으로 이번 강좌를 마칠까 합니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { var text = $("div").text(); var html = $("div").html(); alert(text); alert(html); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> text 그리고 html??? 차이(1) <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> </tr> <tr> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> </tr> </table> text 그리고 html??? 차이(2) </div> </body> </html>

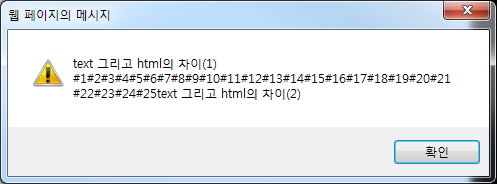
[$("div").text()]

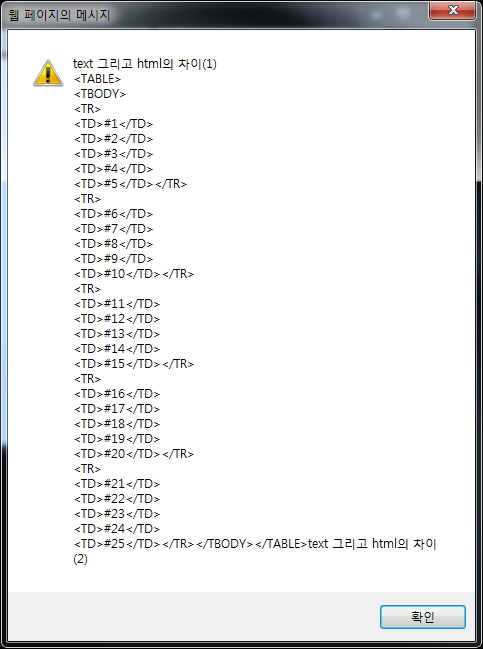
[$("div").html()]
두 메서드의 차이점이 보이시나요?
text()의 경우 html을 제외한 순수 text만 가져오는 반면에 html()의 경우는 text를 포함한 모든 html의 내용까지 가져 오는걸 확인 할 수 있습니다.
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
'프로그램&DB > jQuery&JS' 카테고리의 다른 글
| [jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드 by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여 by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여 by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 13. jQuery Core by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 12. jQuery Traverse - Tree Traversal by 승연아빠님 (0) | 2011.08.08 |