해당 내용을 진행 하시기 전에, MS 에서 제공하는 Help Desk App을 먼저 Package로 다운받으셔서 Import 하시는 것을 권장 드립니다. 자세한 방법은 이곳을 참고해 주세요: https://docs.microsoft.com/ko-kr/powerapps/maker/canvas-apps/help-desk-install
현재 Help Desk App 의 경우 반응형 앱의 템플릿으로 제작된 앱이 아닌 것을 확인하였으며, 오직 모바일 앱에만 대응하도록 구성이 되어 있습니다.
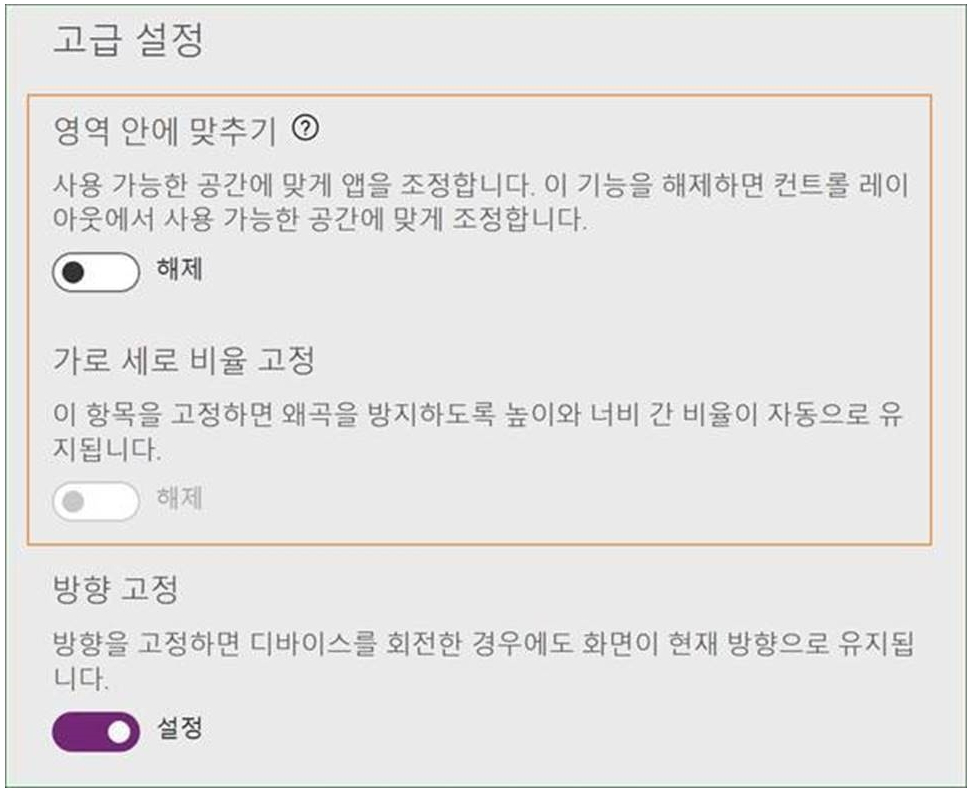
아래의 영역 안에 맞추기 설정의 경우 앱의 전체 틀을 영역으로 고정하는 것에 대한 설정으로, 앱 자체적으로 가로와 너비가 확정되어있는 Help Desk App의 경우는 아래의 설정을 해제하여도 확정되어있는 가로와 너비로 Display 되어집니다.

반응형 앱을 구성하는 방법을 더 리서치 해본 결과 아래와 같이 수식을 추가하여 구성요소들을 설정 할 수 있는 부분을 확인 하였습니다. 이 부분은 구성요소 하나하나 모두 수동 작업으로 진행되어야 하며, 두가지 파트가 업데이트 되어야 합니다.
- 반응형 앱 배경 구성: 배경이 현재 크기에 따라 늘어나고 줄어들어야 합니다.
- 내부 라벨 및 버튼이 중앙에 위치하도록 해야 합니다.
1. 반응형 앱 배경 구성
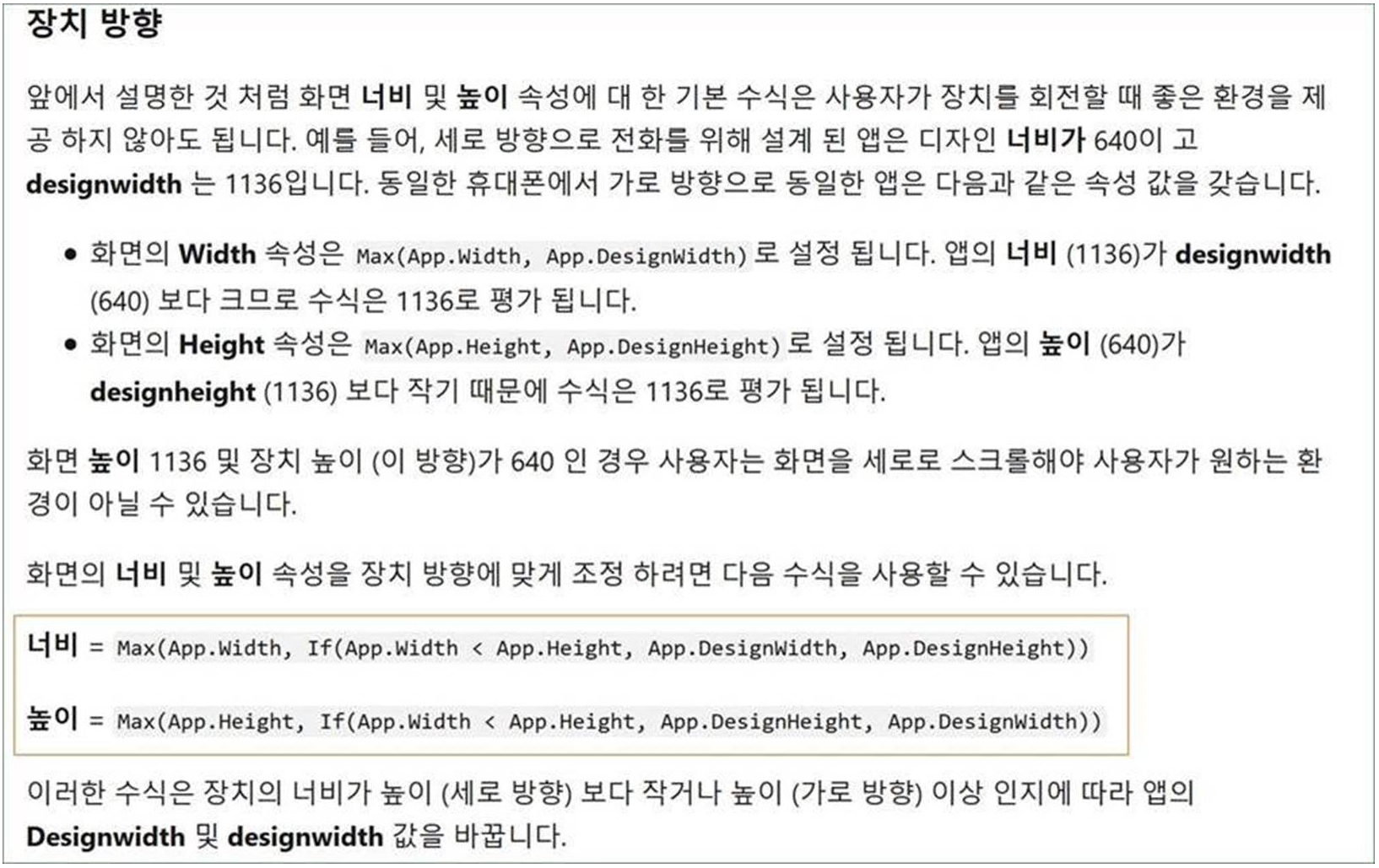
- 아래와 같이 너비와 높이의 수식을 구성해 주시면
너비 = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
높이 = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))

배경구성 실행계획
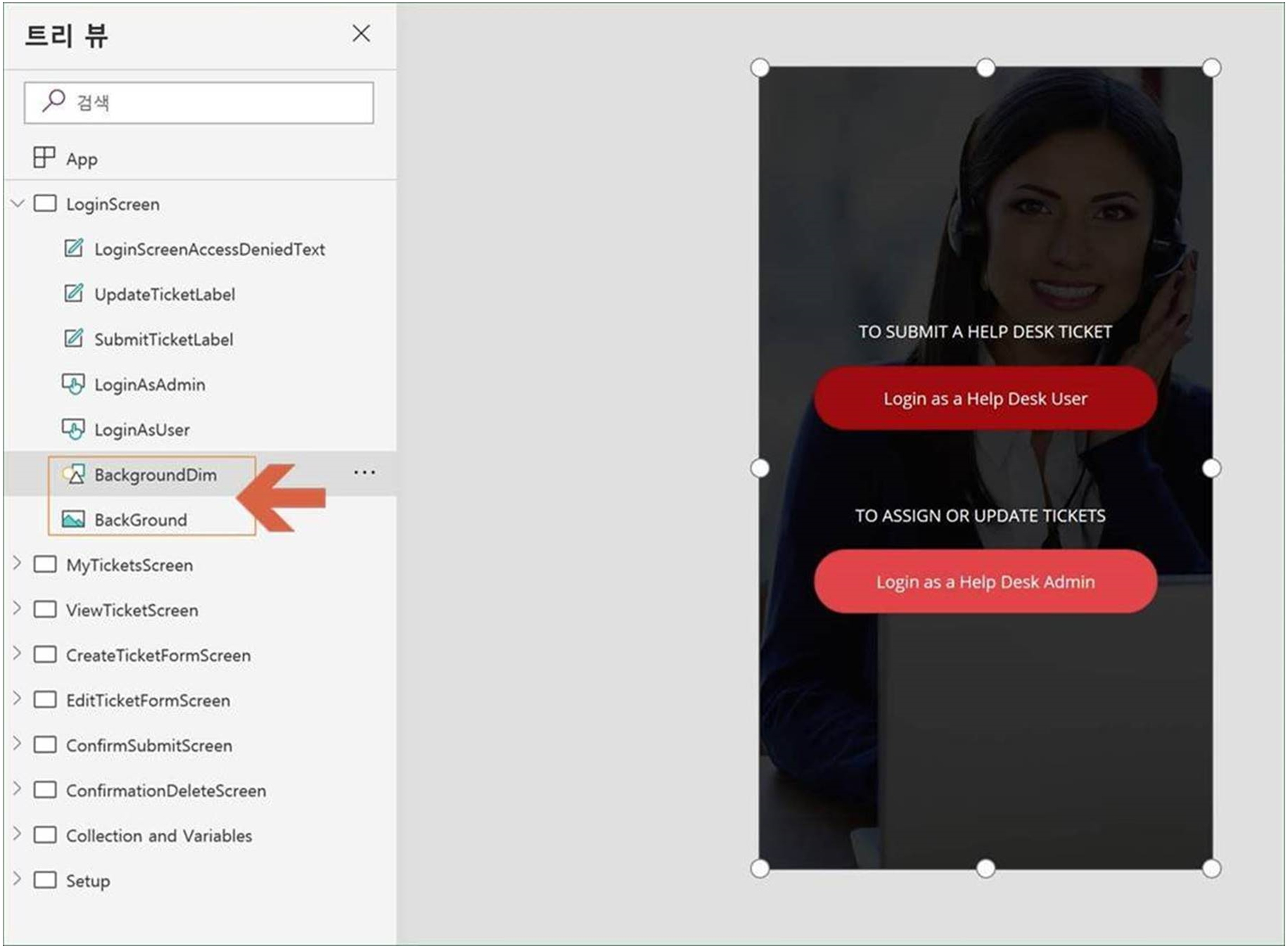
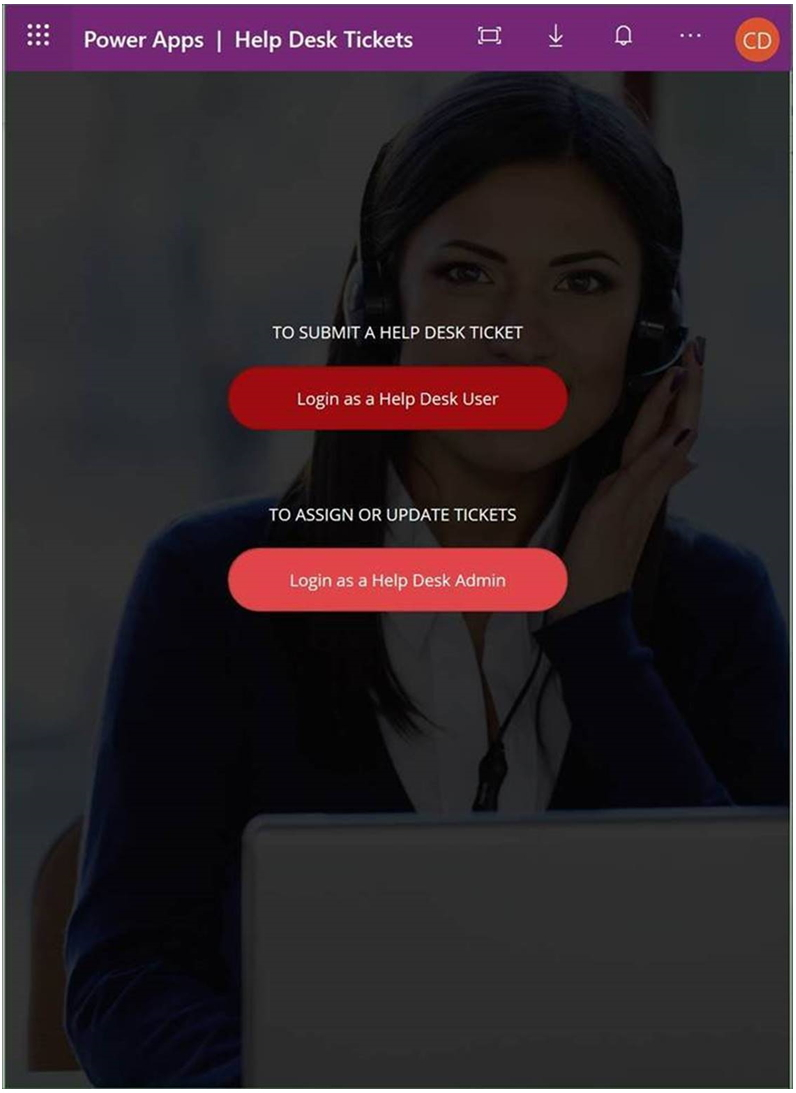
- 본 리포팅은 LoginScreen 페이지를 예시로 구성법을 제공해 드립니다.
- LoginScreen의 경우, 아래와 같이 두개의 배경이 있습니다: 검은색 바탕과 내부 여성분의 이미지

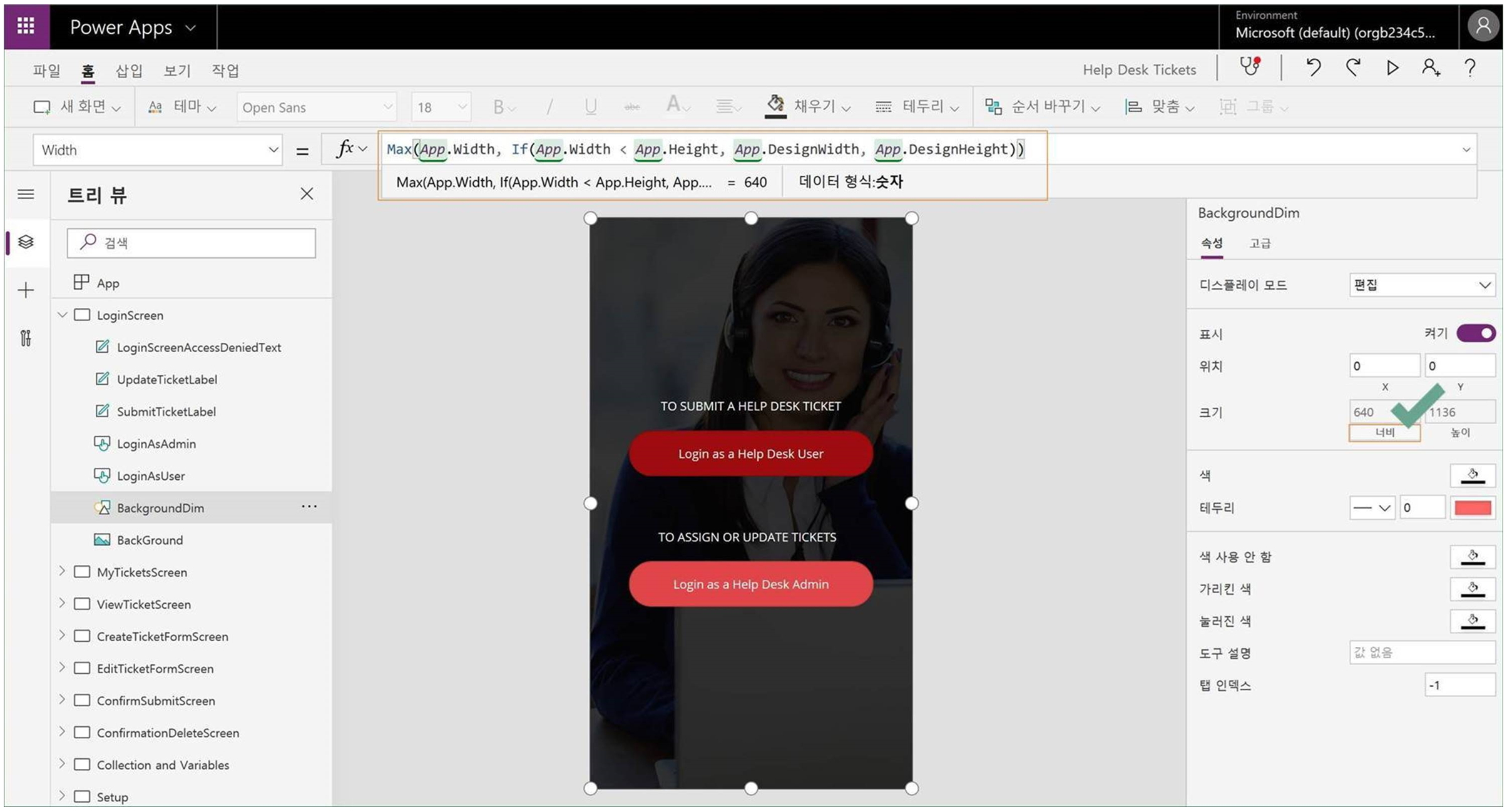
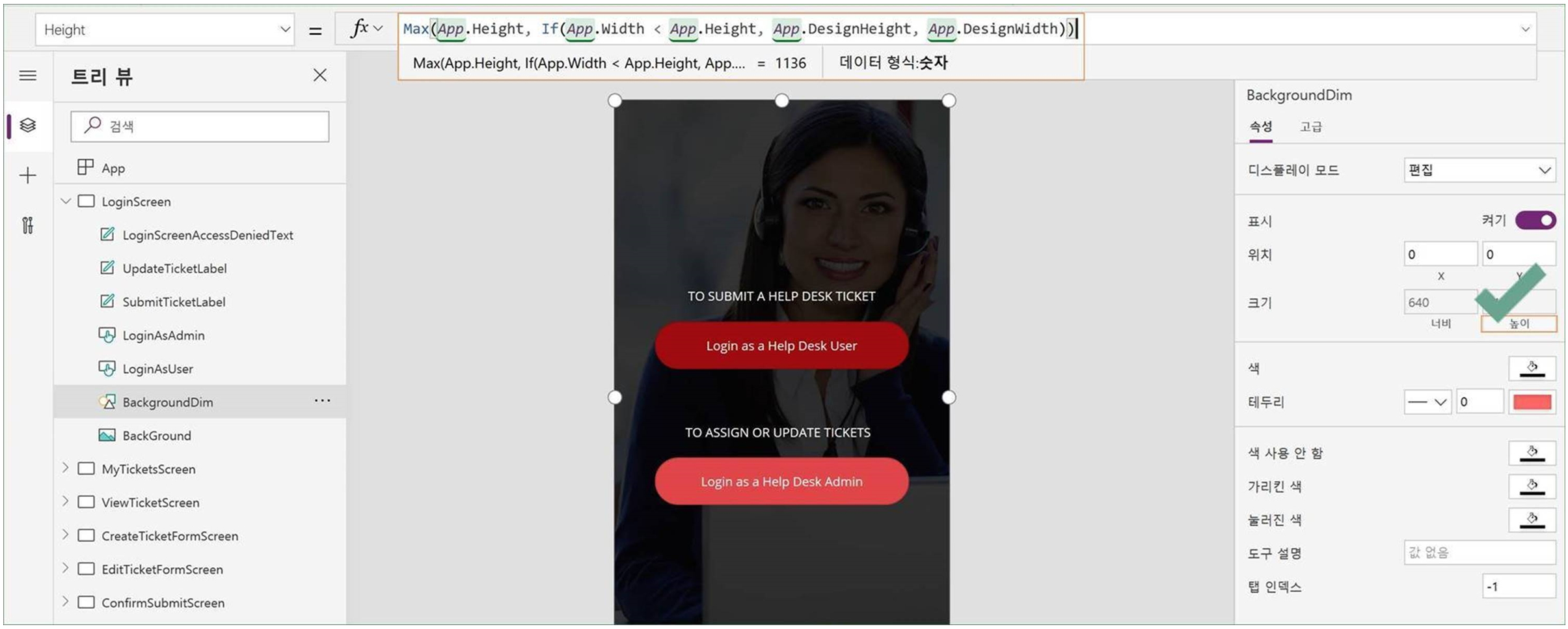
- 먼저 BackgroundDim을 선택 하신 후 아래 “너비”를 클릭해 주세요
- 이후 수식에 다음과 같이 입력해 주세요: Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))

- 아래 “높이”를 클릭해 주세요
- 이후 수식에 다음과 같이 입력해 주세요: Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))

- 같은 너비와 높이 설정을 BackGround (이미지) 구성요소에도 동일하게 적용해 주세요.
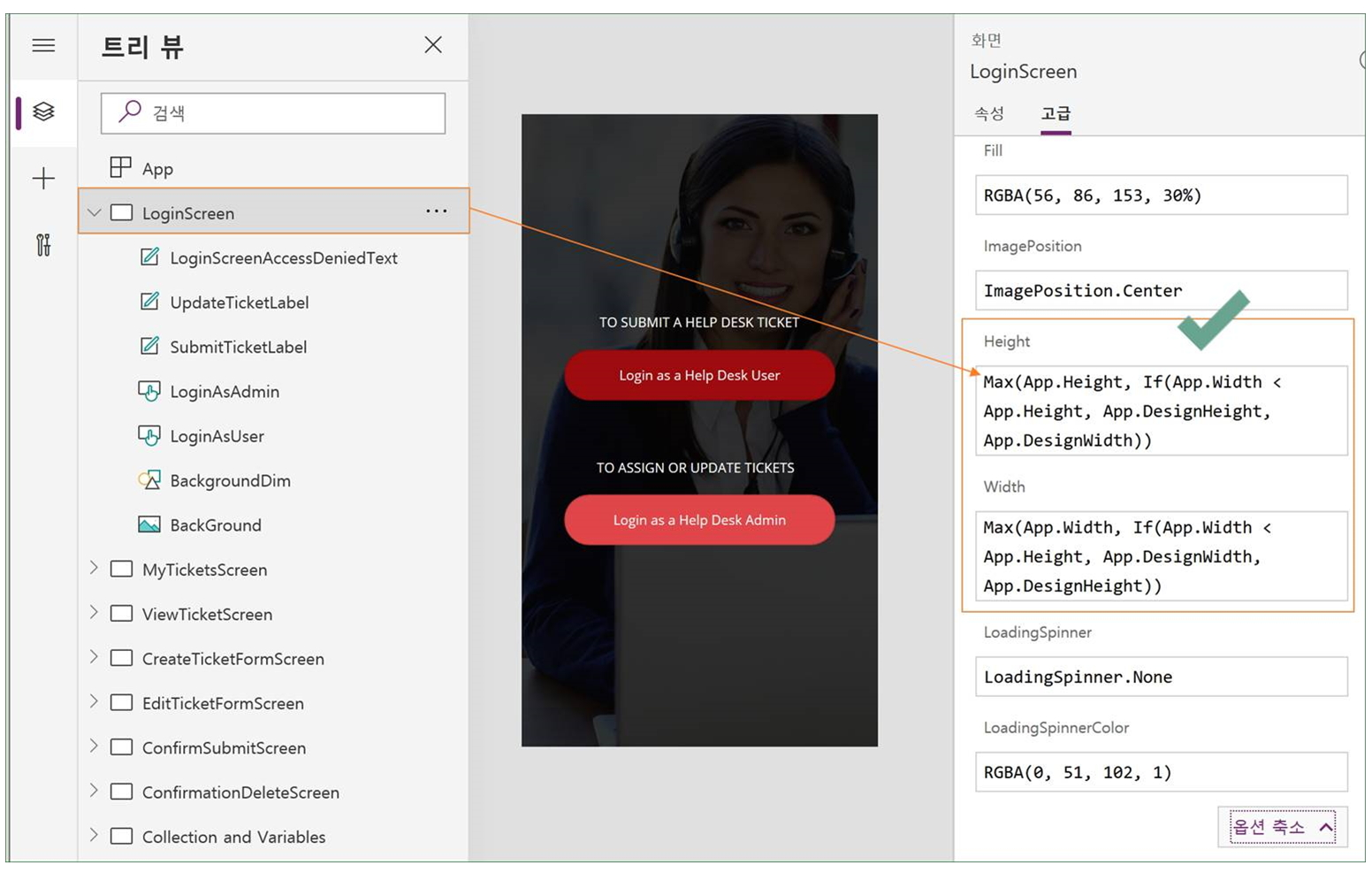
- 아래의 LoginScreen 화면의 고급 너비와 높이 옵션도 해당 수식을 적용하여 설정해 주세요.

위와 같이 적용하신 후 게시 하시고 해당 앱링크를 두번 새로고침해주세요 (간혹 한번 새로고침으로 게시된 내용이 업데이트 되지 않을 때가 있습니다)
내부 라벨 및 버튼 위치조절 (중앙)
- 이제 라벨들과 로그인 버튼들을 중앙으로 위치하도록 수식을 구성해야 하는데요, 아래는 제가 한번 만들어본 수식입니다.
요약수식: ((전체 넓이) / 2) – (현재 구성요소 가로길이/2
실제수식: (Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight)))/2 - (SubmitTicketLabel.Width/2)
- 위와 같이 구성해 주시면 전체 가로넓이의 가운데로 위치 시켜 준 후에 현재 구성요서의 가로길이의 반만큼 앞으로 이동시켜 줌으로 가운데이 해당 구성요소가 위치하게 되는 로직입니다.
(혹시 더 좋은 로직이 있으시면 다른 방법으로 구성해 주셔도 무방합니다 😊)
가로위치조절 실행계획
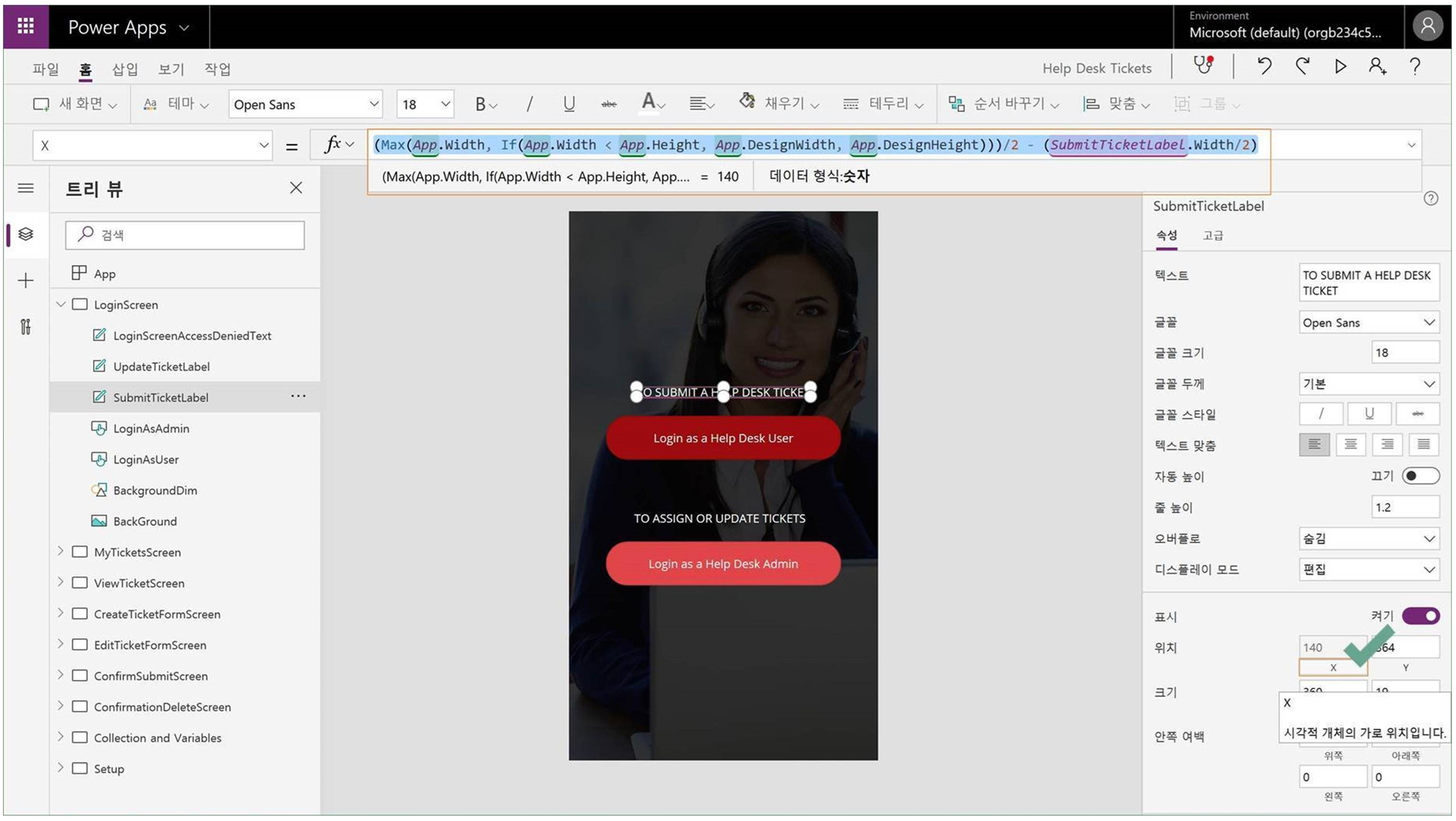
- SubmitTicketLabel 을 선택합니다
- 아래 초록색으로 체크된 X 좌표를 클릭해 주신 후 수식을 입력해 주세요: (Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight)))/2 - (SubmitTicketLabel.Width/2)
- Y 좌표는 따로 수정해 주지 않으시고 정해진 숫자를 사용해시면 됩니다. (필요하실 경우 수정해 주실 수 있습니다)

- 다른 라벨과 버튼들에도 동일하게 위의 수식을 X 좌표에 넣어 주시고 아래 굵게 처리된 부분만 해당 구성요소의 이름으로 변경해 주세요. 예시는 아래와 같습니다:
(Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight)))/2 - (SubmitTicketLabel.Width/2)
(Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight)))/2 - (LoginAsAdmin.Width/2)
(Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight)))/2 - (LoginAsUser.Width/2)
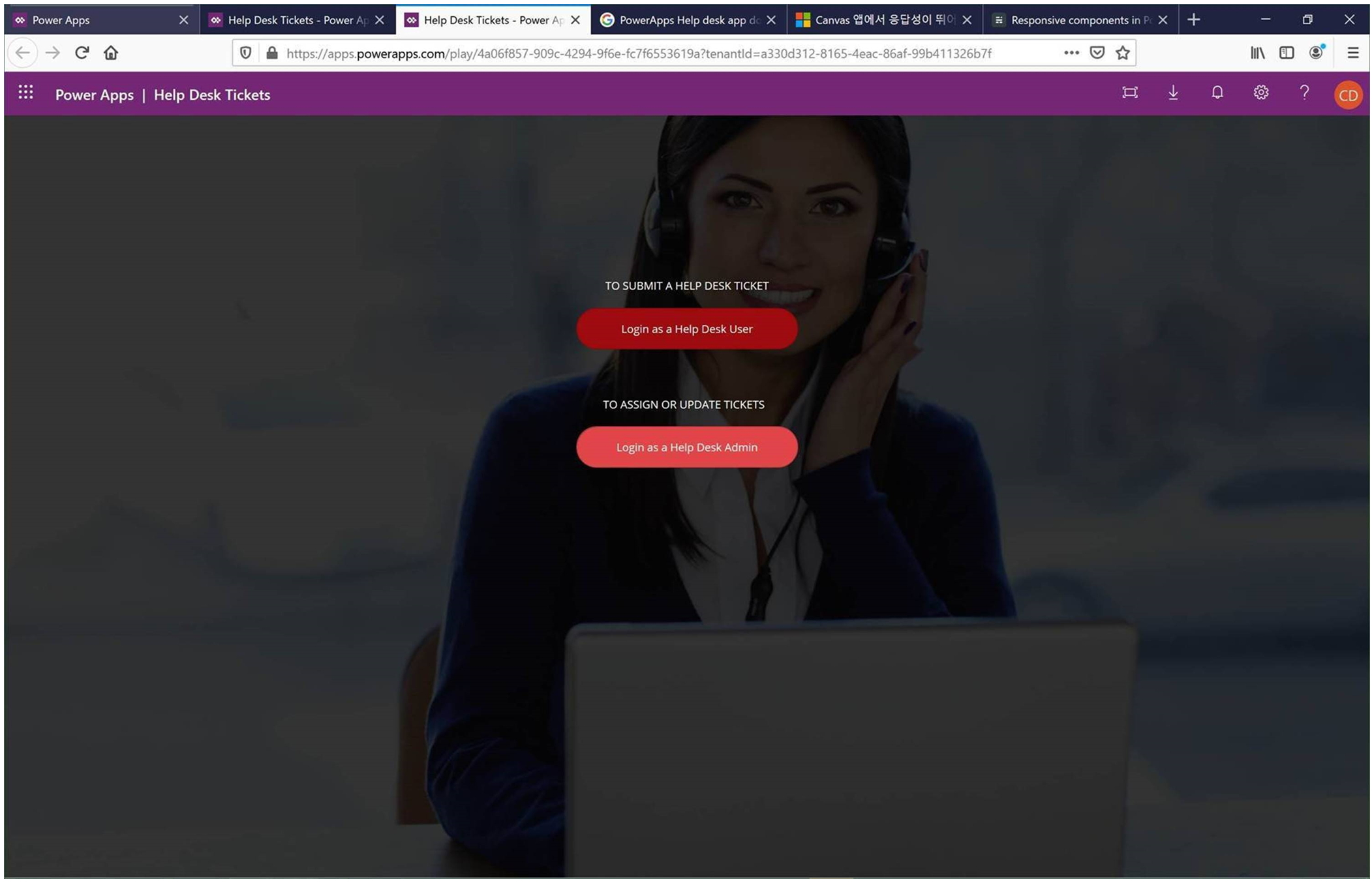
위의 내용을 모두 적용하시면 아래와 같이 브라우저와 Device 스크린 크기에 반응하여 Display 되는 화면을 구성 하실 수 있습니다:


궁금하신 부분 있으시면 댓글로 남겨주시면 답변 드릴게요. 즐건하루 보내세요~
'프로그램&DB > PowerApps' 카테고리의 다른 글
| [PowerApps] 버튼 클릭 시 사운드 미디어 재생하기 (0) | 2020.03.14 |
|---|
