한빛에서 발매된 웹 기획 기초와 설계는 대학교 교재에서도 많이 쓰일 만큼 공신력 있는 책이며, 개발자, 디자이너, 기획자에게 교과서적인 역할을 하는 책이라고 알고 있습니다. 웹 기획 분야에 몸 담은지 1년 7개월이 되고 나서 이 책을 접했지만 조금 더 일찍 봤다면 큰 도움이 되지 않았을까 싶은 책이기도 합니다.
적어도 일주일에 한 권씩 공부하려고 했지만 이 책은 2주정도의 시간을 소요했네요. 책의 구성은 중급 이상의 기획자가 보시면 쉬울 수도 있지만, 저 같은 초보 기획자에게는 딱 맞는 책이 아닌가 생각됩니다.
아래 프리뷰는 제가 공부하면서 중요하다고 생각되는 내용들을 따로 포스팅 한 내용입니다. 웹 기획자라면 이 책은 필수적으로 구매하셔서 두고 보셔도 괜찮을 것 같습니다. 다만 책의 내용이 2007년 기준이다 보니, 2011년을 바라보는 웹 기획과는 다소 차이가 있을 수 있습니다.
PART 01 웹 기획 성공적인 웹 사이트의 첫 번째 조건
Chapter 1. 웹 이란 무엇인가
· 웹 사이트: 인터넷에서 사용자들이 정보를 필요로 할 때 언제든지 제공할 수 있도록 웹 서버에 정보를 저장해놓은 집합체를 말한다.
웹 사이트의 역할
웹은 정보전달 매체, 홍보·광고 매체, 엔터테인먼트, 온라인 학습 시스템, 유통 시스템, 커뮤니티, 표현과 감상의 매체이다.

Chapter 2. 웹 기획이란 무엇인가
① 명확한 목표② 아이디어와 콘텐츠③ 결과에 대한 예측④ 실행 가능한 범위

단계 | 진행내역 | 산출물 |
요구분석 단계 | - 전략 설정 - 요구분석/개발범위 - 벤치마킹 | - 홈페이지 개발 기획서 - 시나리오 - 벤치마킹 보고서 |
기초설계 단계 | - 메뉴 설계 - 시스템 설계 - 요구기능 파악 - 디자인 컨셉 정의 | - 목표 시스템 구성도 - 메뉴 구조도 - 요구 기능 리스트 - 스타일 가이드 - 디자인 컨셉 - 프로토 타입 |
상세 설계 단계 | - 화면설계 | - 화면 상세 내역도 |
구현 단계 | - 콘텐츠 수집/가공/입력 - 웹 디자인 - 웹 프로그래밍 | - 콘텐츠 내역서 - 웹 디자인 산출물 - 프로그래밍 소스 |
테스트 단계 | - 모듈별 테스트 - 통합 테스트 | - 체크리스트 및 평가표 - 검수 확인서 |
완료 단계 | - 교육 및 완료 보고 | - 관리자 및 사용자 메뉴얼 - 용어 풀이 - 완료 보고서 |
프로모션 단계 | - 프로모션 전략 및 실행 방안 계획 | - 프로모션 계획서 |
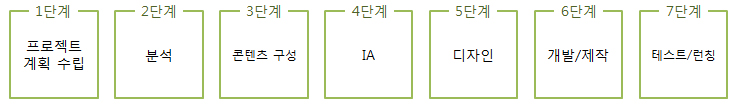
4단계: IA
3단계의 콘텐츠 구성이 완료되면 정보 설계한다. 전체 사이트의 구조 설계와 페이지 설계, 화면 레이아웃 설계, 네비게이션, UI, 레이블링 설계 등을 한다.
PART 02 사이트 기획과 설계
Chapter 4. 사이트의 목적 파악
section 01 사이트의 목적과 그에 따른 종류
· 수익을 위한 상업적 사이트: 쇼핑몰, 정보 제공 사이트, 중계 수수료 받는 사이트, 방문자 수를 늘려 받는 광고 수익 사이트
· 비용절감을 위한 상업적 사이트: 광고비를 절감하는 홍보 사이트, 오프라인 서비스를 온라인으로 처리하는 통합 처리 시스템, 직원 채용 및 교육 등을 온라인에 시행하는 비용 절감 사이트
· 비 상업적 사이트: 취미생활, 단순 커뮤니티 모임, 학술 사이트, 공익 목적 사이트
[사례4-1] 기업 홍보를 목적으로 하는 브랜드 사이트
회사의 비즈니스 조직 개요, 내역과 역사, 장점 등을 소개하고 새로운 소식을 전달하여 전반적인 브랜드 이미지와 인지도를 높이는 것이 주목적이다.
* 회원가입, 로그인 정책은 중요도가 낮아진다.
[사례4-3] 직접적인 수익을 위한 사이트의 목적 정의
* 타 커뮤니티와 달리 회원가입 없이 익명으로 글쓰기가 가능하여 네티즌들의 활발한 커뮤니티 활동을 불러 일으킴
Chapter 5. 사이트 분석
· 문제점을 찾아내는 대표적인 방법
① 설문이나 조사를 통한 문제점 발견: 설문지를 어떻게 개발하느냐에 관건이 있다.
② 사용자 입장에서 바라본 기획자의 발견: '기획자의 통찰력'에 의존하는 방법이다. 그러나 변수가 많다.
사용자 중심에서 문제점을 발견할 수 있는 기법
FGI(Focus Group Interview), VOC(Voice of Customers), UT(Usability Test)
section 03 사이트 평가(현 사이트 분석)
· 웹 사이트 평가 체크 리스트
① 전박전인 느낌
- 웹 사이트를 브라우징 하면서 신뢰감이 느껴지는가?
- 웹 사이트 느낌이 아마추어적인가? 프로적인가?
- 웹 사이트를 브라우징 하면서 좋았던 점은?
- 웹 사이트를 브라우징 하면서 좋지 않았던 점은?
② 메인 페이지
- 메인 페이지에서 사용자를 압도하는가?
- 메인 페이지가 전문적인 사이트의 풍모가 느껴지는가?
- 웹 사이트의 서비스가 무엇인지 분명하고 단순하게, 그리고 짧은 시간에 파악되는가?
③ 웹 사이트의 목적 설정
- 도메인 네임과 웹 사이트 성격과 잘 어울리는가?
- 하위 디렉토리 명이 해당 페이지의 성격에 맞게 만들어졌는가?
- 창업 이념과 활동 목적이 웹 사이트를 통하여 전달되는가?
- 웹 사이트의 목적과 비전(장기/단기)은 무엇인가?
- 웹 사이트의 목적 설정에서 가장 중요한 요소는 무엇인가?
- 웹 사이트의 유형은 무엇인가?(정보제공, 제품판매, 교육, 오락)
- 웹 사이트는 조직의 목적을 어떻게 지원하고 있는가?
- 웹의 출현으로 업체의 이념과 목적, 임무를 재조정할 필요는 없는가?
④ 사용자 분석
- 사용자는 누구인가?
- 중요한 사용자와 자주 사용하는 사람들과의 차이점과 그 의미는 무엇인가?
- 현재의 사용자와 미래의 사용자는 누우기며 어떻게 다른가?
- 사용자가 웹 사이트에 접속하는 이유가 무엇인가?
- 사용자가 웹 사이트에서 가장 하고 싶은 일은 무엇인가?
- 사용자가 웹 사이트에서 어떤 종류의 작업을 할 수 있는가?
⑤ 콘텐츠
- 콘텐츠 체계의 구성 형태와 선정 이유는?
- 하위 사이트에서 별도로 사용한 콘텐츠 체계는?
- 콘텐츠 구조의 구성 형태와 채택 이유는?
- 사이트의 성격과 콘텐츠의 체계 및 구조가 잘 어울리는가?
- 사이트를 더욱 빛나게 하는 콘텐츠는 없는가?
- 사이트에서 꼭 필요할 만한 좋은 콘텐츠는 어떤 것들이 있는가?
- 회원들이 콘텐츠를 제공할 수 있도록 게시판 등의 설계가 잘 되어 있는가?
- 은유 기법(metaphor)의 사용 여부가 적절한가?
⑥ 네비게이션 시스템
- 브라우저의 네이게이션 기능과 부합되지 않는 기능은 없는가?
- 현재 위치를 알려주는 네비게이션 형태는 적절한가?
- 글로벌 네비게이션의 구성은 적절한가?
- 로컬 네이게이션의 구성은 적절한가?
- 문자 속 링크의 유무와 적절성은 어떠한가?
- 이미지의 ALT속성1은 잘 되어 있나?
- 사이트의 확장성을 고려하여 네비게이션을 설계하였는가?
- 네비게이션 바의 위치와 이미지는 적절한가?
- 관련 사이트의 연계 내용과 선정 이유는 타당한가?
- 풀 다운 메뉴가 있다면 옵션이 잘 되어 있나?
- 원활한 흐름으로 사이트를 안내하고 있는가?
- 추천 사이트 등 외부와의 연계는 정확한가?
- 링크의 TARGET속성은 해당 페이지의 성격과 잘 어울리나?
⑦ 레이블
- 레이블 형식이 텍스트인가? 아이콘인가? 사용하는데 문제는 없는가?
- 눈에는 잘 띄며, 빨리 이해할 수 있는 레이블인가?
- 개발자 중심의 레이블인가?
- 서투르고 전문적이지 못한 레이블은 없는가?
- 레이블의 일관성과 친밀감(범용적)은 있는가?
- 레이블이 이미지일 경우 보조설명(ALT속성)은 잘 되어 있는가?
- 틀에 박힌 레이블인가? 아니면 사이트에 어울리는 잘 계획된 레이블인가?
- 레이블의 범주와 깊이 등을 잘 고려하여 페이지를 구성하였나?
⑧ 페이지 구성
- 페이지의 크기는 사용자들을 고러하였나?
- 전체적인 페이지 레이아웃이 조화로운가?
- 창의 크기에 따라 페이지가 변화되는 점은 없나?
⑨ 검색 시스템, 통계BBS
- 해당 사이트에 꼭 검색 시스템이 필요한가?
- 필요하다면 사용하기 편리하게 설계가 잘 되어 있는가?
- 사용자 분석을 할 수 있는 통계 시스템이 있는가?
- 사이트의 목적과 통계 시스템 DB 등이 적절한가?
- 게시판의 관리는 잘 하고 있나? 담당자와 관리주기는 어떠한가?
⑩ 그래픽
- 디자인의 로딩 속도는 느리지 않은가?
- 디자인의 크기는 적당히 분리되어 있나?
- 메인 페이지의 디자인은 사이트를 잘 설명하고 있나?
- 디자인의 색상 등이 사이트와 어울리며 편안한가?
- 오히려 디자인이 사이트의 네비게이션에 방해되지 않은가?
- 참신한 아이디어의 디자인인가?
⑪ 운영 및 관리
- 어떤 검색 엔진에 등록되어 있나?
- 검색 엔진의 적절한 분류에 등록되어 있나?
- 해당 사이트에서 제일 빠르고 상위에 검색 되나?
- 검색 키워드(한자/영어)는 정확한가?
- 검색 엔진에 사이트 설명(description)은 잘 되어 있나?
- 페이지별 타이틀 설정은 잘 되어 있나?
- 웹 사이트의 갱신 주기는 어느 정도인가?
- 사용자 권한 설정은 잘 되어 있나?
- 사용자 서비스의 관리는 잘 되고 있나?
- 회원제인가? 적절한가? 오히려 방해요소는 없는가?
- 시기별 회원관리 프로그램은 잘 계획되어 있나?
- 현재의 기술 수준과 사용자들을 고려하여 가장 경제적으로 운영, 관리하고 있나?
⑫ 마케팅
- 타켓 마케팅은?
- 좋은 아이디어의 이벤트가 진행되고 있는가?
- 시기별 마케팅 계획은 적절한가?
- 회원들이 제공하는 것들에 대한 보상은 적절한가?
- 수익성이 있는 사이트 전략인가?
- 경쟁사의 웹 사이트를 철저히 분석하고 경쟁 우의를 확보할 수 있나?
section 04 벤치마킹(유사/경쟁 사이트 비교 분석)
· 벤치마킹: 내가 가진 것들을 토대로 다른 것들의 일류 요소를 접목시켜 새로운 구성을 만들어 내는 것
* 남을 모방하는 것이 아니고 새롭게 창조해내는 작업을 말한다.
① 벤치마킹 요건
- 평가기준이 명확해야 한다.
- 객관적인 데이터를 수집할 수 있어야 한다.
- 어떻게 벤치마킹해야 한다는 구체적인 방안이 제시되어야 한다.
- 철저하게 외부적인 관점에서 진행되어야 한다.
· 벤치마킹의 첫 번째 목표는 사이트 분석이다. 어떤 종류의 사이트라도 철저하게 분석해야만 다음 작업이 가능하다.
벤치마킹 개요
· 레이아웃 및 네비게이션 측면을 먼저 살펴본다.
· 콘텐츠와 서비스 측면을 분석해 본다.
Chapter 6. 콘텐츠 설계
section 01 웹 콘텐츠의 정의와 분류
① 웹 콘텐츠의 정의
· 콘텐츠: 웹 사이트에 있는 정보 전체를 의미한다. 그러나 콘텐츠는 사이트에 있는 모든 구성요소를 말한다. 예를 들어, 게임 사이트의 경우에는 게임 자체이며, 채팅 사이트의 경우에는 채팅방의 모든 구성요소들이다.
· 프로슈머적 콘텐츠: 일반적으로 게시판 형태가 가장 많이 사용된다. 영화 사이트의 경우 '영화평 쓰기' 와 같은 메뉴를 통하여 사용자들이 쓰는 영화 평론이라는 콘텐츠를 무료로 확보할 수 있으며, 사용자들의 충성도(royalty)를 가질 수 있게 한다.
section02 콘텐츠 설계
① 웹 콘텐츠 기획
· 초기 콘텐츠 기획시 중요한 것은 매니아층을 먼저 흡수할 수 있는 콘텐츠로 구성해야 한다는 것이다. 그렇게 된다면 사이트의 성격은 확실해지는 것이고 성격이 확실해지면 광고 마케팅시 아주 유리한 위치에 설 수 있다.
② 콘텐츠 리스트 작성
· 콘텐츠 리스트 작성 요건
- 각 콘텐츠들의 특성과 구성 내용들을 요약해본다.
- 사이트에 들어가야 할 모든 콘텐츠들을 리스트화 한다.
- 문서화하고, 다른 사람들과 공유한다.
* 초보자에게 가장 좋은 방법은 기존의 웹 사이트를 재구성하는 것이다.
먼저, 체크리스트를 만들어 해당 사이트의 장점과 단점이 무엇인지 파악하여 장점은 더욱 키울 수 있는 방법을, 단점은 보완할 수 있는 방법을 생각해본다. 또한 추가 콘텐츠로서 필요한 부분이 어떤 것인지 파악해본다.
Chapter 7. 정보 설계
section 01 정보 설계의 정의
· 정보 설계의 목적은 사용자가 원하는 정보를 쉽고 빠르게 찾을 수 있도록 하는데 있다. 사용자의 정보 탐색에 가장 많은 영향을 미치는 것이 정보 설계이다.
* 정보 설계가 잘 된 사이트는 방문하는 고객, 제작자, 운영자 모두에게 큰 이익을 가져다 준다. 사용자는 신속히 그들이 원하는 정보를 찾을 수 있을 것이고, 이로 인해 시간과 비용을 절감할 수 있다. 그리고 제작자들 역시 이를 통해 개발하는 동안 드러날 수 있는 계획상의 문제점을 최소화할 수 있다. 제작자는 재설계의 값 비싼 대가를 피할 수 있을 것이다.
section02 콘텐츠 체계화
① 콘텐츠 분류 방법
· 경쟁사 벤치마킹: 경쟁사가 그렇게 분류한 이유가 무엇인지 생각해보고 그런 분류 방식의 장·단점을 분석해본다.
· 카드 소팅: 사용자가 직접 카드에 적힌 콘텐츠를 분류하게 하여 유저에게 의미있는 정보 분류 패턴을 찾는 방법으로써, 가장 많이 사용한다.
닫힌 소트와 열린 소트
· 닫힌 소트: 콘텐츠의 이름이 적힌 카드를 준비하고 사용자가 원하는 대로 분류하게 하는 것이다. 단, 카테고리는 미리 정해져 있어야 한다.
· 열린 소트: 미리 정해진 카테고리가 없다. 사용자가 직접 카테고리의 수와 이름을 정할 수 있다.
UI·사용성 테스트
① 사용자에게 해당 웹 사이트의 중요 메뉴들이 적힌 카드를 이용하여 구조를 만들어 보도록 한다. 그 후 사용자가 생각하는 웹 사이트의 메뉴 구조 및 항목 배열과 현재 웹 사이트의 메뉴 구조를 비교·분석한다.
② 사용자가 생각하는 사이트 구조나 네이밍 등을 파악하고 개선 방안을 마련하여 사용자의 웹 사이트의 만족도를 높일 수 있다.
section03 정보 설계의 요소
* 정보 설계의 3요소
1. 전체적인 구조와 세부적인 정보 설계를 포괄하는 정보 구조(Organization System)
2. 사용자 이동에 관한 설계인 네비게이션 시스템(Navigation System)
3. 내용 구성 요소에 대한 명칭을 어떻게 붙이는가에 대한 레이블링 시스템(Labeling System)
PART 03 인터페이스 기획과 설계
Chapter 08. 사용자 중심의 디자인
section 01 웹에서의 사용자 중심 디자인
* 제이콥 닐슨은 다섯가지 아이디어가 사이트의 유용성을 결정한다고 정의했다.
1. 학습용이성(Learnability)
2. 기억가능성(Rememberability)
3. 효율성(Efficiency of use)
4. 신뢰성(Reliability)
5. 사용자 만족도(User satisfaction)
유용한 사이트는 배우기 쉽고, 이용 방법을 기억하기 쉬어야하며, 이용하기 효율적이며 잘 작동된다는 신뢰감을 주어야 하고, 사용자가 제대로 찾을 수 있도록 도와주고, 사이트를 사용함으로써 만족감을 느껴야 한다는 것이다.
section02 인터페이스 디자인에서의 유용성
① 인터페이스 디자인의 정의
· 인터렉션(Interaction): 사용자와 시스템이 상호작용하는 것을 의미한다.
· 사용자 인터페이스: 사용자가 시스템에 입력하는 것과 시스템이 사용자에게 보여주는 출력화면을 합쳐서 사용자 인터페이스라 한다.

② 유용성을 위한 웹 인터페이스
기능성이 좋아야 하며, 현재 페이지 위치를 표시해 주어야 한다.
Chapter 09. 사용성 테스트
· 사용성이 좋은 웹 사이트를 제작하기 위해서는 사용자가 어떤 목표를 가지고 있는지 이해하고 사이트의 목표와 사용자의 목표를 충족시킬 수 있도록 하는 것이 중요하다.
· 사용성 테스트는 사용자가 사이트를 사용하는 패턴을 직접 관찰하면서, 더 나은 사이트를 만들기 위한 단서를 찾아내는 과정이다.

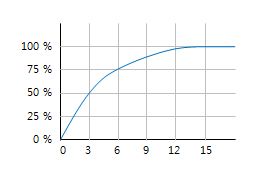
제이콥 닐슨은 실험 결과, 이미 세 사람만 테스트틀 해도 사이트에서 발견할 수 있는 전체 문제점의 70%가량을 찾아 낼 수 있다.
① 한 명이라도 테스트를 하는 것이 좋다.
② 프로젝트 초반에 진행하는 것이 좋다.
③ 반복적으로 테스트하고 문제점을 개선해야 한다.
section02 사용성 테스트 프로세스
① 사용성 테스트 과정
1단계: 테스트 정의
2단계: 태스크 정의
3단계: 방밥론 정의
4단계: 테스트 프로레스 정의
5단계: 테스트
6단계: 결과 요약
7단계: 개선안 변경
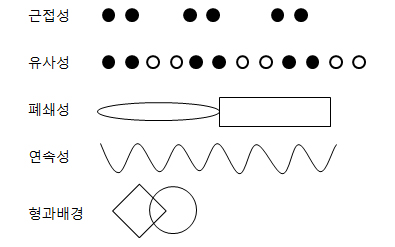
Chapter 10. 게슈탈트 심리학
* 근접성, 유사성, 폐쇄성, 연속성, 형과 배경

· 근접성: 같은 기능을 가진 버튼끼리 모아서 화면을 배치하여 사용자의 이해를 도운다.
· 유사성: 인간이 대상을 시각적으로 집단화하려는 경향을 가지며 비슷한 것 끼리 묶어서 지각하는 것이다.
· 연속성: 연속되는 흐름을 가진 그룹핑이라고 볼 수 있다.
· 폐쇄성: 닫힌 것을 하나의 형태로 보며 시각적 그룹핑을 전달하기 위한 목적으로, 그룹된 요소 주변에 외곽선을 그리는 방법이다.
· 형과배경: 통일감 있는 화면을 창조해 낼 수 있다.
Chapter 11. 화면 설계
화면설계
사용자가 어떤 생각으로 물체를 작동시킬 것 인지와 같은 심리적인 측면과 인지적 측면, 그리고 감성적 측면을 모두 활용하여 사용자가 체험한 모든 것을 설계하는 것이다.
section 01 화면 설계를 할 때 갖추어야 할 요건
· 브라우저에서 안전한 색상을 사용해야 하며 페이지의 용량도 고려한다.
· 사용자에 대한 인지적 효과를 고려한다.
· 사용자에 대한 감성적 효과를 고려한다.
· 간단한 그래픽이나 아이콘의 활용으로 긴 텍스트를 읽지 않고도 한 눈에 알 수 있어야 한다.
section 02 화면 설계에 적용되는 디자인 원리
조직성, 경제성, 일관성, 예측성, 안전성, 흥미성, 심미성
① 조직성(systemicity)
- 그리드 시스템
- 그룹핑(공간, 외곽선, 색체에 의한 그룹핑)
② 경제성(economy)
- 간결성, 명료성, 강조성
③ 일관성(consistency)
- 내부적인 일관성: 하나의 웹 사이트에서 지켜지는 통일된 약속
- 외부적인 일관성: 여러가지 소프트웨어에서(MS) 통일된 디자인
④ 예측성(predictability)
- 피드백: 사용자들이 버튼을 클릭시 일어나는 요소를 말한다.
- 메타포: 실생활에 대한 사람들의 경험에 미루어 인터페이스와 네비게이션을 구성하여 사용자들의 이해를 돕는다.
⑤ 안전성(stability)
- 사용자들의 심리적 안정
- 사용자들의 행동을 예측하여 실수를 줄임
⑥ 흥미성(attraction)
- 친근감 높이기(캐릭터 사용)
- 전달력 높이기(애니메이션, 사운드의 활용)
⑦ 심미성(aesthetic): 미적 만족감을 제공
- 변별성, 기억도, 선호도, 증대
- 그래픽 이미지의 기능성과 커뮤니케이션
- 기능성과 심미성의 조화
Chapter 12. 웹 디자인 레이아웃
정보 설계 → 스토리보드 〓 콘텐츠 구조화, 대략적인 레이아웃 설계(목업, 와이어프레임), 네비게이션과 레이블링 정의
section 01 페이지 레이아웃과 설계
전형적인 페이지 레이아웃은 그리드가 명확하고 각 페이지간의 일관성이 뛰어나 사용자들이 사이트에 쉽게 적응하여 원하는 정보를 빠르게 찾을 수 있는 사이트를 말하는데 대부분의 정보 제공 사이트가 속한다.
① 명확한 콘텐츠 그룹핑
② 사이트의 목적에 따라 가장 비중있는 요소의 우선 배치
③ 그리드는 큰 콘텐츠에서 작은 콘텐츠 중심으로 이동
④ 세부적인 그리드는 시선의 이동을 고려하여 자연스럽게 정의
⑤ 메인 페이지와 일관성 있는 서브 페이지 레이아웃
section 02 플로우 차트와 스토리보드 작성
① 플로우차트(FC): 접속 후 경로 과정을 나타내며 사이트의 흐름도를 표현한 기법이다.
② 스토리보드(SB): 화면 설계라고도 하며, 웹 기획에 있어 가장 중요한 설계도이며 화면 지침서이다. 스토리보드 수와 웹 페이지 수가 같아야 된다.
[출처] http://sun2lub.blog.me/20135490962
'프로그램&DB > 유용한팁' 카테고리의 다른 글
| 트위터 API인증 ASP 함수 by koffen님 (0) | 2011.11.07 |
|---|---|
| [ASP] 트위터 API for asp by 자유인님 (0) | 2011.11.07 |
| 입력폼체크(keyCode) by aaajjj1012님 (0) | 2011.10.07 |
| ime-mode:disabled - input 창에 영문자만 입력 가능하도록 설정 by JJANG님 (0) | 2011.10.07 |
| CoffeeScript (0) | 2011.09.15 |

